Mostrando 6 respuestas a los debates
-
AutorEntradas
-
-
1 marzo, 2022 a las 9:09 am #7938

Zulma PatarroyoSuperadministradorVenimos de diferentes paises y contextos. Cuéntanos cómo es un día en tu vida y el lugar de donde vienes: ¿puedes hacerlo con una síntesis visual de lo que hiciste el día de ayer?
-
-
20 mayo, 2022 a las 11:22 am #8024

Zulma PatarroyoSuperadministradorHola Miller, te extrañamos hoy en la llamada. ¿Cómo va todo?
LO QUE FUNCIONA
- Jerarquías visuales con tamaño, grosor y estilo del texto
- Experimentación de tipografía, con estilos, sombras, luces y composición
- Integración de imágenes y texto. No todo tiene que tener imágenes y no todo tiene que tener texto, la magia sucede en cuando se logran complementar, el computador con el letrero de «muchas horas al día» cuenta una historia, transmite con claridad un mensaje, que no sería suficiente si solo estuviera el computador o si solo estuviera el texto.
POR MEJORAR o EXPLORAR
- Ten en cuenta los elementos de «meta texto» es decir esa información adicional que ayuda a contextualizar y a hacer la imagen útil para otros. Tienes tus iniciales, pero podrías tener tu firma o tu nombre completo, la fecha, el lugar. Son elementos que en una documentación gráfica rápidamente nos ubican y que hacen que la imagen a futuro sea más fácil de leer.
- Te invito a utilizar el color como elemento organizador. No estoy segura si esa fue la intención aquí, pero por ejemplo si estableces un código donde las cosas que están enlazadas con la linea de color rojo están relacionadas, las que están con azul están relacionadas y así… una categoría para cada color. O en este ejemplo por ejemplo si no hay como tal categorías sino que todos forman parte de una gran categoría que habría pasado si todas tienen entonces solo el color verde para el contenedor? El cerebro busca generar asociaciones, y el color es una herramienta muy fuerte de asociación, no uses muchos colores solo por usarlos, con el color menos es más.
-
-
-
20 mayo, 2022 a las 11:42 am #8025

Zulma PatarroyoSuperadministradorMe encanta el detalle del papel reciclado!
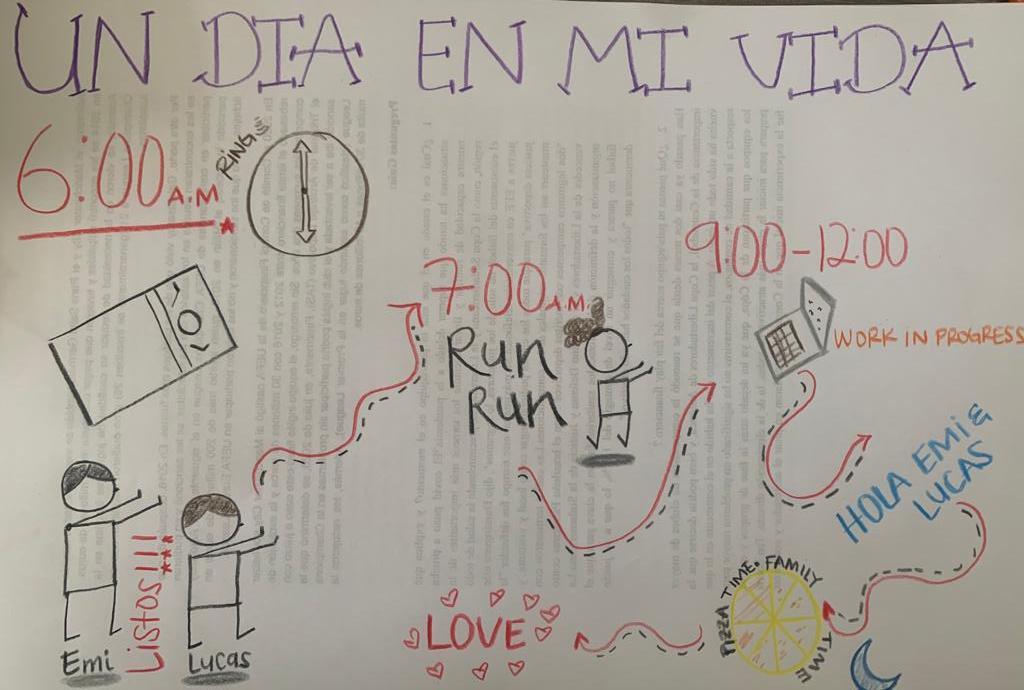
LO QUE FUNCIONA
- Jerarquías claras de la información a través del tamaño del texto. Como hablamos hoy, eso da estructura.
- Uso de flechas para orientar la lectura.
- Me encantan los dibujos, sencillos pero expresivos.
- Fíjate cómo creaste un código de color para las horas, y estas se conectan con las flechas (de lo que hablamos hoy) si hubieras puesto un color diferente para cada hora y luego otro color para las flechas sería un despelote, pero al usar el color de forma intencional (así hubiera sido accidental) contribuyes a una lectura clara, generas un mapa fácil de usar.
POR MEJORAR o EXPLORAR
- Más diferencia de grosor en los trazos de los títulos, para que visualmente sea más impactante y el lector se ubique sin dudarlo.
- A menos que por alguna razón las 6:00 am sean más importantes que las otras horas, trata de mantener todos los textos de esa «categoría» del mismo tamaño. Tal vez empezaste muy grande y luego te fuiste quedando sin espacio y al final ya no había donde poner la hora del tiempo en familia.
-
Esta respuesta fue modificada hace 3 años, 8 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
-
14 junio, 2022 a las 8:26 am #8033

Eider de Gana RomeroParticipanteHola a todxs! Con bastante retraso, acá va mi día…Gracias!
-
-
20 julio, 2022 a las 7:19 pm #8045

Zulma PatarroyoSuperadministradorMás vale tarde que nunca Eider, yo también con retraso en dejar mis comentarios pero aquí estoy!
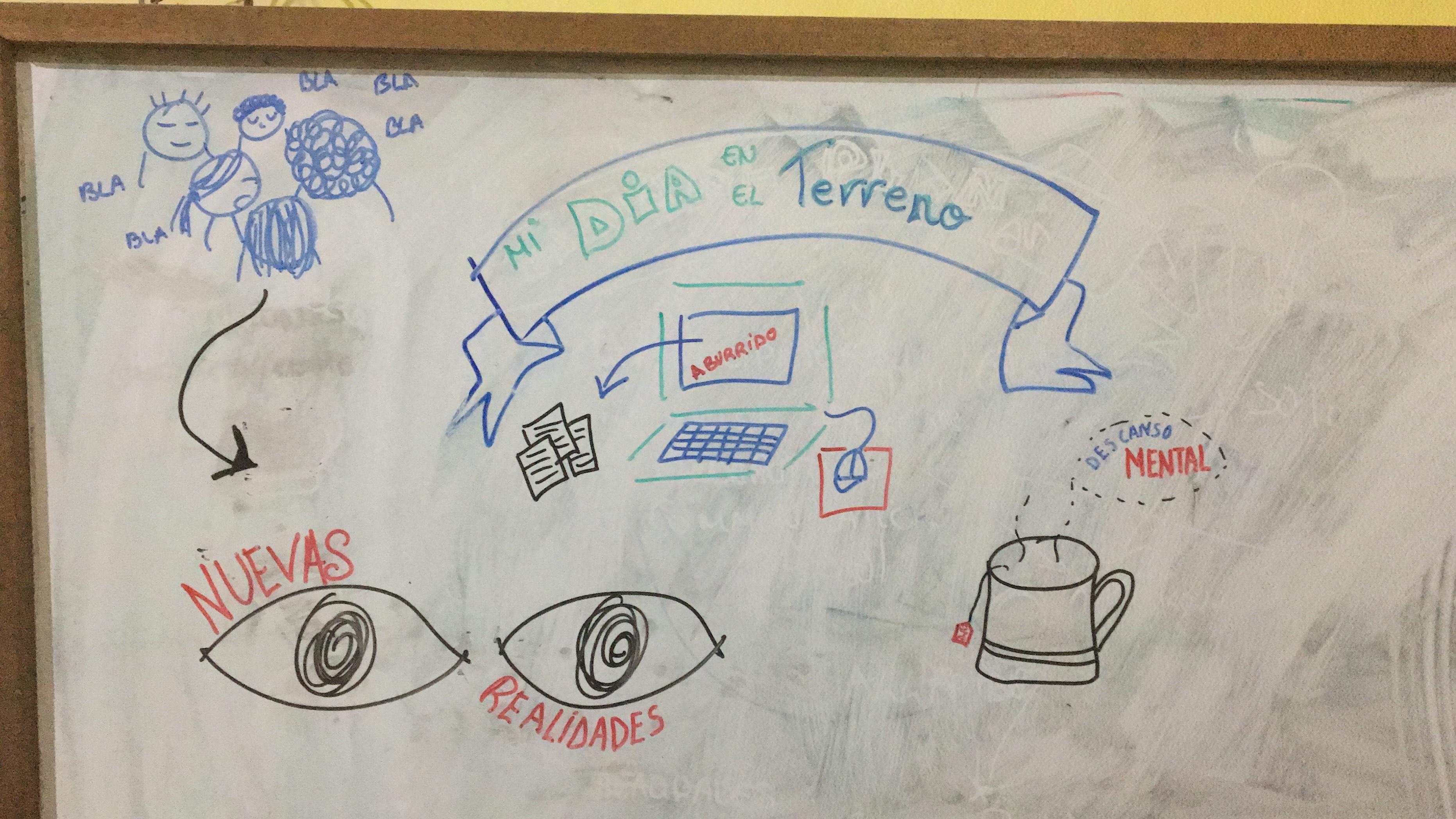
LO QUE FUNCIONA
-
- Uso de contenedores – poner atención a cómo el contenedor cambia el significado, la jerarquía y la intención del texto.
- Interacción entre texto e imagen
- Uso de flechas
- Experimentación en tablero borrable, otros formatos dan una relación diferente entre el cuerpo y el dibujo, tienes que salir del movimiento de los dedos al movimiento de la muñeca, el brazo, el hombro y el cuerpo completo. Usar el cuerpo completo en mi experiencia crea una relación diferente tanto con la escucha como con la distribución de información en el papel.
- Representación sencilla y efectiva de personas. Siempre es importante incluir personas, es lo que genera conexión con la historia.
POR MEJORAR o EXPLORAR
-
- La cinta de título iría por encima de todo. Las personas que están a la izquierda se sienten «por fuera de la historia» puede que esto también sea intencional, si fuera «el día anterior» o una referencia externa a «tu día en el Terreno».
- La línea de tiempo es una estructura que ayuda a darle orden a la lectura, puedes usar horas, o como tal una línea con hitos para mostrar los diferentes momentos. No tiene que ser una linea recta ni necesariamente de izquierda a derecha, puedes jugar en el espacio del tablero pero hacer visible ese paso del tiempo para guiar la lectura.
- Algunos «subtítulos» podrían ayudar a ubicarse en los diferentes momentos, por ejemplo: «reunión», «revisar correos»…
- Nuevamente metadata – Fecha, firma
- Un marco alrededor de la imagen puede ayudar a que se sienta más organizada, más tranquila visualmente.
-
Esta respuesta fue modificada hace 3 años, 6 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
Esta respuesta fue modificada hace 3 años, 6 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
-
-
31 julio, 2022 a las 4:24 pm #8061

Ana Maria Mahecha GrootParticipanteHola Todos, todas y todes. Les comparto mi tarea 2.

-
3 agosto, 2022 a las 8:51 am #8067

Zulma PatarroyoSuperadministradorHola Ana,
Que lindo que hayas logrado finalizar tus ejercicios!!! FELICITACIONES!
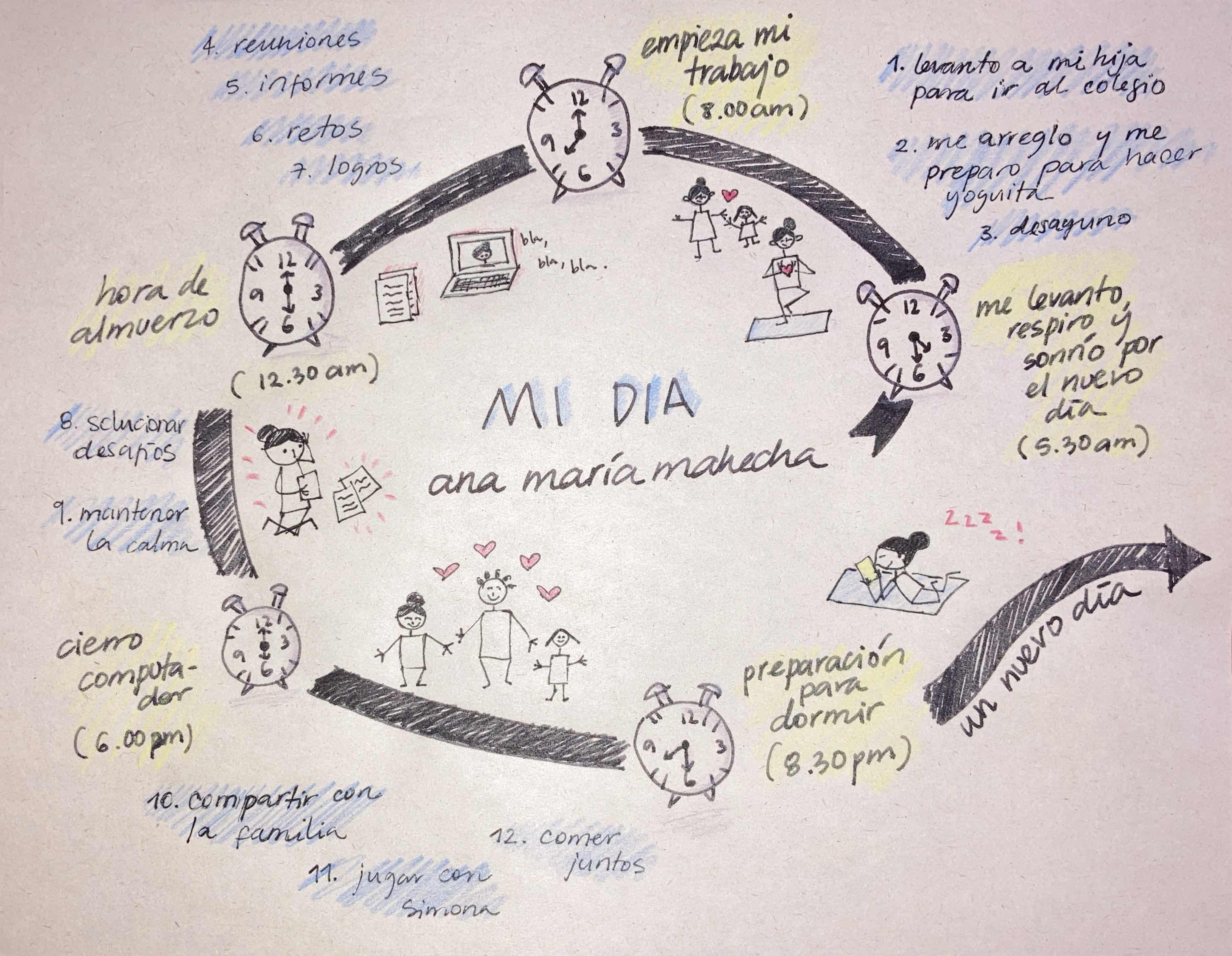
LO QUE FUNCIONA
- Que sonrías al iniciar el día. 🙂
- Numerales para organizar el orden de la lectura cuando esta visualmente no sigue la orientación normal de izquierda a derecha y de arriba a abajo.
- Uso de flechas también para guiar la lectura y romper con el pensamiento lineal!
- El reloj como señal visual para ubicarse en el tiempo.
- el uso de color para diferenciar niveles de jerarquía y tipos de información.
- Integración de dibujos y texto de forma complementaria.
- Que firmaste!!!
POR MEJORAR o EXPLORAR
- La letra resaltada en amarillo la podrías destacar un poco más usando mayúsculas, tal vez no en todo el texto, pero destacando una palabra.
- Lo mismo el primer nivel de jerarquía que es tu título central de «MI DIA» una línea más gruesa, que se resalte más y se vean más claros los diferentes niveles.
- Explora ponerle un marco al dibujo, una margen alrededor de todo el gráfico, y mira cómo se «siente» diferente, si lo sientes muy rígido, o más organizado… es un truco fácil y cambia mucho el cómo se percibe la imagen (no estoy diciendo que esta imagen lo necesite, es más para que tu puedas darte cuenta de lo que sucede)
-
-
AutorEntradas
Mostrando 6 respuestas a los debates
- Debes estar registrado para responder a este debate.