-
AutorEntradas
-
-
27 abril, 2020 a las 11:21 am #6697

Zulma PatarroyoSuperadministrador¿Cuáles son los hitos y eventos más importantes de tu vida? Cuéntanos cuál ha sido tu ruta de aprendizaje: la que te ha convertido en la persona que eres hoy.
-
28 junio, 2020 a las 11:00 am #6910

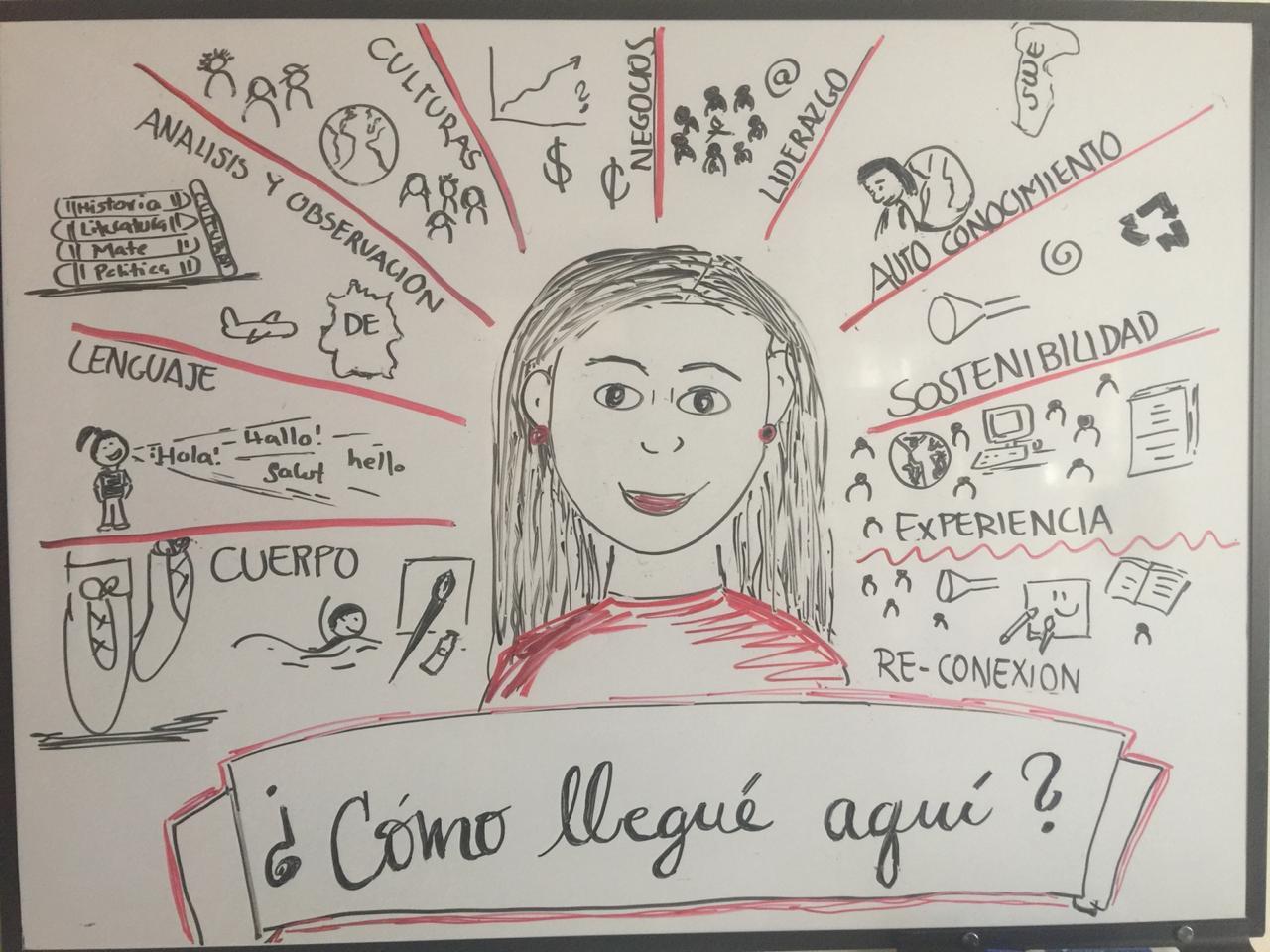
Ana CorenaParticipante¡Hola!
Comparto el ejercicio de esta semana: ¿Cómo llegué aquí?

-
30 junio, 2020 a las 10:34 pm #6960

Zulma PatarroyoSuperadministradorCarambas, siento que después de ver esta imagen me doy cuenta de lo poco que te conocía… y de lo mucho que te conozco después de verla. Gracias!
LO QUE FUNCIONA
- Que nivel de claridad! hermosa síntesis tanto visual como de contenido
- La interacción entre imágenes y texto, mira como se complementan y se ayudan!
- Uso de contenedores
- Fantástica diferenciación de las jerarquías, un título claro grande, grueso, poderoso con una ilustración principal impactante y un segundo nivel organizado y claro y con otro nivel de detalle de las ilustraciones. Muy bien!
- El color! si ven como en estas imágenes menos es más?
POR MEJORAR o EXPLORAR
- Los ojos son algo difícil de dibujar, intenta hacer solo los dos punticos, o la linea de arriba del ojo y el puntico, es más sencillo y funciona muy bien y no está uno con la angustia de que se ve raro. (aunque los lograste muy bien)
- Ese dibujo del sustainability funnel está muy choneto!! JAJAJAJA (chiste interno, pido disculpas a los demás)
- Y la firma?
-
Esta respuesta fue modificada hace 5 años por
 Zulma Patarroyo.
Zulma Patarroyo.
-
4 julio, 2020 a las 10:21 am #6969

Ana CorenaParticipanteGracias Zulma!!!
Prometeré trabajar en hacer de la sostenibilidad algo menos choneto (jajjaa).
Los ojos son demasiado difíciles. Hay que seguir practicando!
-
-
-
30 junio, 2020 a las 10:41 pm #6962

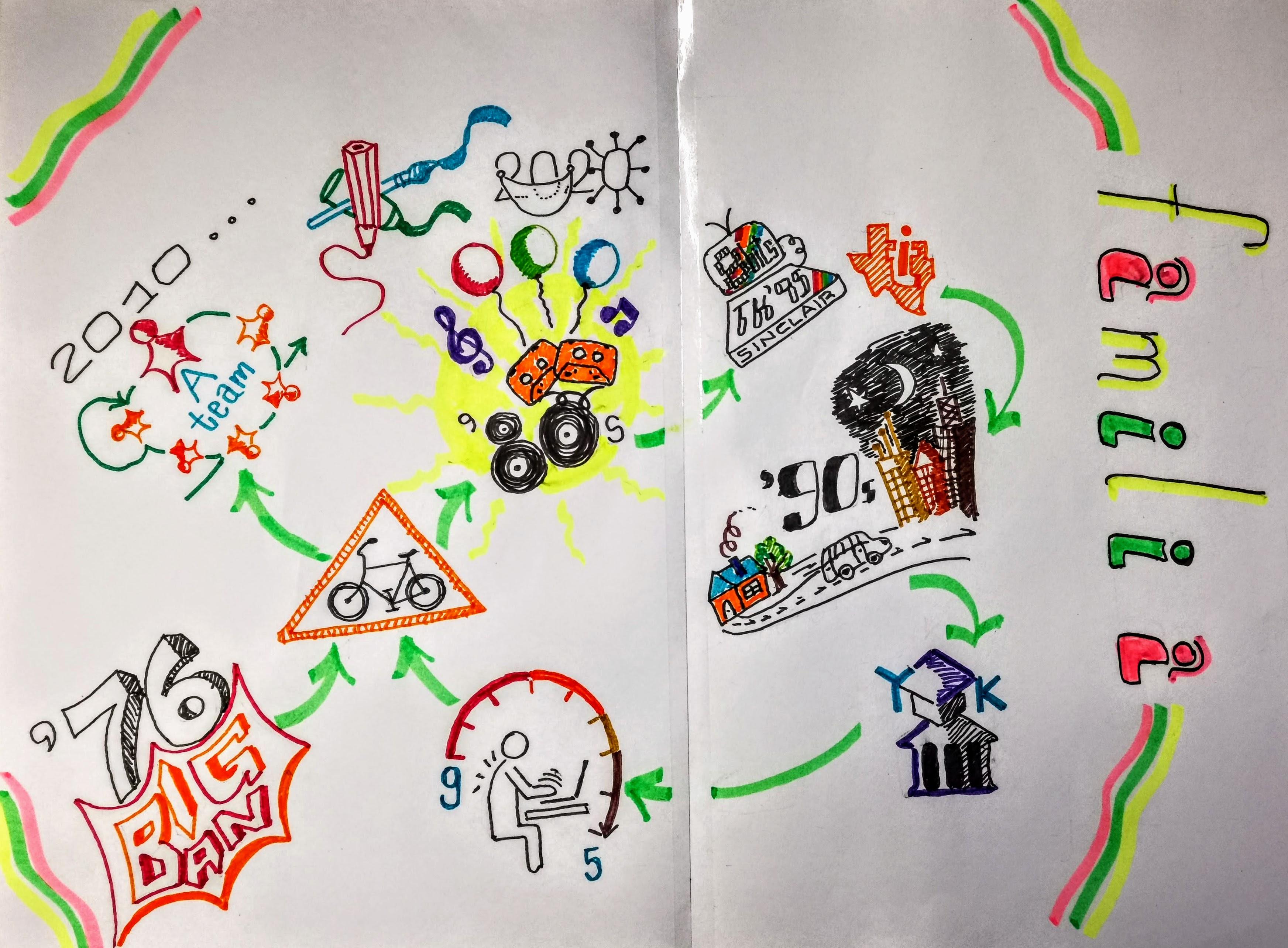
Zulma PatarroyoSuperadministradorSi logras dibujar una bicicleta de forma correcta ya tienes nivel de maestría en dibujo! a mi siempre me salen chuecas.
LO QUE FUNCIONA
- Los dibujos están muy detallados y lindos, se nota que lo disfrutaste, mucha atención al detalle
- Aquí hay ejemplos lindos de achurado que mencioné en algunos de los comentarios anteriores, es crear mancha de color a través de textura de líneas.
- Uso de flechas y conectores
- Me gusta el contenedor grande de la familia y como estableciste un código de color en las letras que luego se puede relacionar con las lineas alrededor del dibujo. Eso es usar el color de forma intencional (aunque yo habría usado un solo color)
POR MEJORAR o EXPLORAR
- qué pasó con el texto?? recuerda que buscamos la complementariedad entre el texto y la imagen, se acompañan se apoyan mutuamente, el texto aterriza la información contenida en una imagen, la imagen nos conecta emocionalmente y potencia el significado del texto.
- No entiendo el recorrido de las flechas verdes… (aunque valga decir que el hecho de usar un solo color y estilo para todas las flechas es algo fundamental para que la imagen se vea organizada y sea más fácil de leer, es crear un sistema de señalización en la imagen)
-
-
15 julio, 2020 a las 1:54 pm #7005

Núria Baldrich MoraParticipanteNo sé porqué sale al revés (?). Me ha costado mucho resistirme a pintar los dibujos de segundo orden.

-
Esta respuesta fue modificada hace 4 años, 11 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
12 agosto, 2020 a las 8:12 pm #7018

Zulma PatarroyoSuperadministradorJeje me encanta tu lucha interna de querer dibujar más y más!!! o espera, cuando dices pintar quieres decir ponerle color a los dibujos de segundo orden? A mi me parece fantástico!!! hay una ilustración principal que claramente es el punto de partida, esos se sabe porque:
- Tiene color
- La letra es más grande
- está en el centro y tiene más aire que las otras ilustraciones
Eso indica que estás pensando en jerarquías! Si las otras ilustraciones son tan atractivas no se destaca nada porque todo está destacado.
LO QUE FUNCIONA
- Que no te gastaste más tiempo del necesario coloreando las ilustraciones!
- la interacción entre imagen y texto que generan interés y claridad
- la jerarquía visual
POR MEJORAR o EXPLORAR
- La letra cursiva tiende a tener menor legibilidad que la letra imprenta. La recomendación es usarla solo para títulos o frases destacadas. Aquí obviamente se dificulta todavía más por lo que está de cabeza porque la verdad es que tienes una letra cursiva muy bonita.
- intenta hacerle un marco a la imagen, un cuadrado a un centímetro del borde de la hoja, esto hace que todo se vea mucho más «tranquilo» y organizado.
-
Esta respuesta fue modificada hace 4 años, 8 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
12 agosto, 2020 a las 8:12 pm #7019

Zulma PatarroyoSuperadministradorJeje me encanta tu lucha interna de querer dibujar más y más!!! o espera, cuando dices pintar quieres decir ponerle color a los dibujos de segundo orden? A mi me parece fantástico!!! hay una ilustración principal que claramente es el punto de partida, esos se sabe porque:
- Tiene color
- La letra es más grande
- está en el centro y tiene más aire que las otras ilustraciones
Eso indica que estás pensando en jerarquías! Si las otras ilustraciones son tan atractivas no se destaca nada porque todo está destacado.
LO QUE FUNCIONA
- Que no te gastaste más tiempo del necesario coloreando las ilustraciones!
- la interacción entre imagen y texto que generan interés y claridad
- la jerarquía visual
POR MEJORAR o EXPLORAR
- La letra cursiva tiende a tener menor legibilidad que la letra imprenta. La recomendación es usarla solo para títulos o frases destacadas. Aquí obviamente se dificulta todavía más por lo que está de cabeza porque la verdad es que tienes una letra cursiva muy bonita.
- intenta hacerle un marco a la imagen, un cuadrado a un centímetro del borde de la hoja, esto hace que todo se vea mucho más «tranquilo» y organizado.
-
Esta respuesta fue modificada hace 4 años, 11 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
Esta respuesta fue modificada hace 4 años, 11 meses por
-
29 julio, 2020 a las 2:26 pm #7012

Camila GimenezParticipante
Saludos a tod@s!
<div style=»display: none;»></div>-
12 agosto, 2020 a las 8:21 pm #7021

Zulma PatarroyoSuperadministradorMe encanta que tu punto de partida para llegar aquí sea jugando!
LO QUE FUNCIONA
- Jerarquía de la información a través de tamaño y sobre todo grosor, mancha, de la letra.
- Interacción entre imágenes y texto para generar curiosidad y claridad
- El fondo de color que rápidamente le da a la imagen en general más vida, sensación de recorrido, de flujo y que no toma mucho tiempo hacer (imagínate si estuvieras poniéndole colorcitos a cada personita)
- Uso de flechas y contenedores
POR MEJORAR o EXPLORAR
- El título central podría tener todavía más impacto visual. Está un poco tímido
- Prueba poner texto de nivel 2 en mayúsculas. Las mayúsculas al ser todas de una misma altura hacen que la imagen se vea más organizada. No se deben usar para textos largos, pero para subtítulos funcionan muy bien.
-
Esta respuesta fue modificada hace 4 años, 8 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
-
-
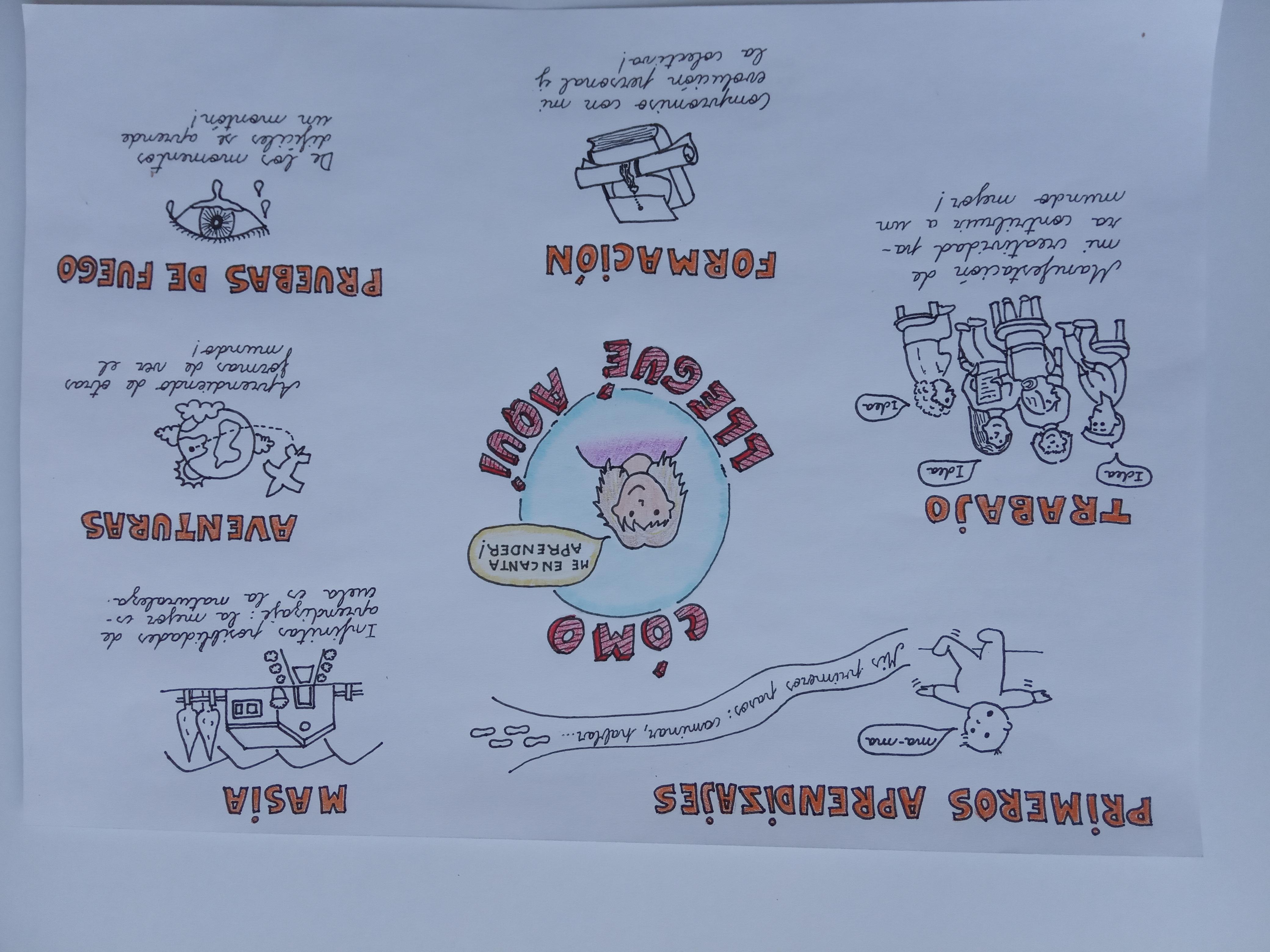
19 octubre, 2020 a las 8:37 pm #7099

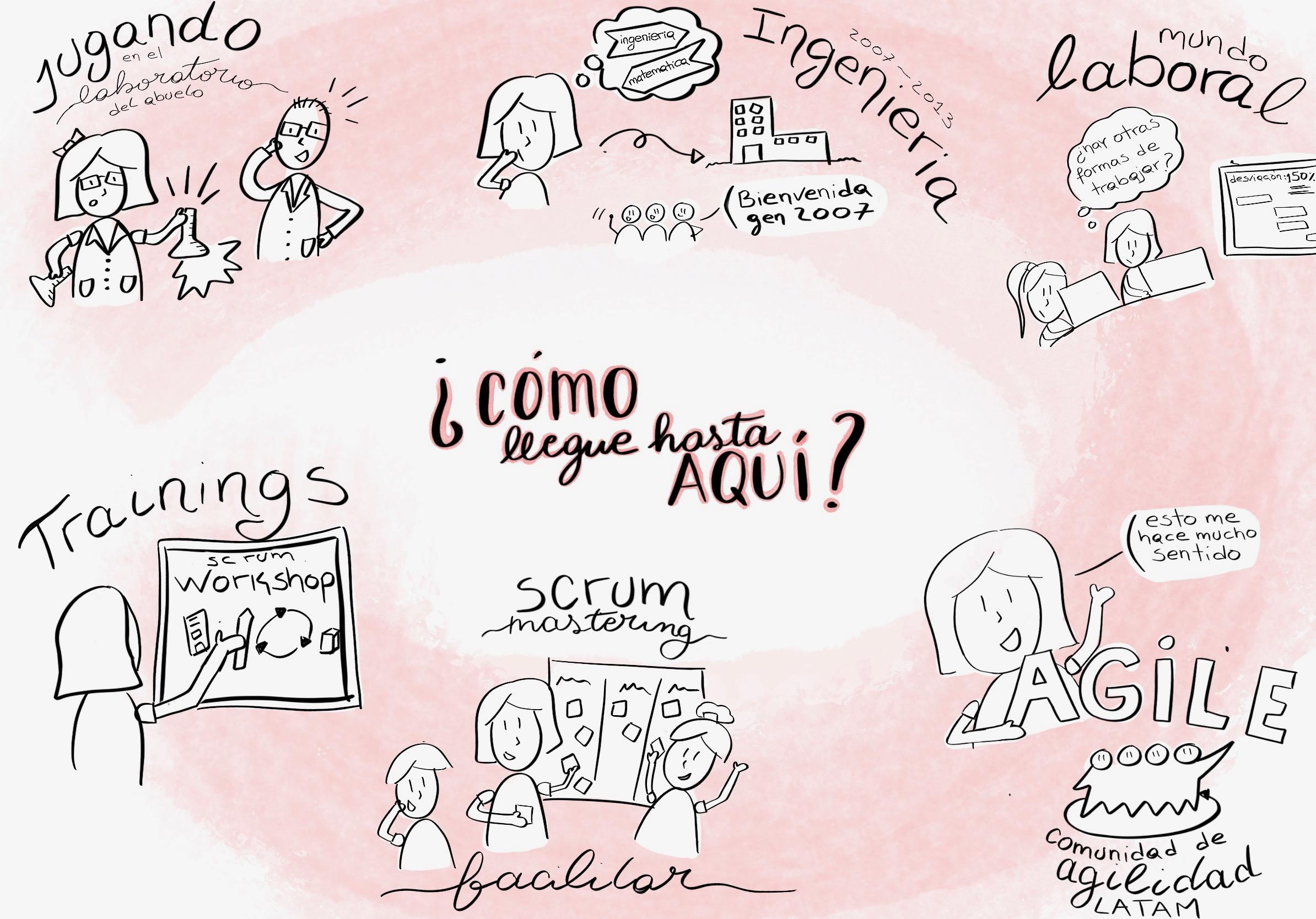
Zulma PatarroyoSuperadministradorHola Naty, que bueno verte por aquí! además en exploración digital.
LO QUE FUNCIONA
- Jerarquías claras de información, títulos, subtítulos y contenido diferenciadoo y claro
- Uso intencional del color, para organzar más que para decorar
- distribución no lineal de la página, exploración del espacio.
- Uso de contenedores
POR MEJORAR o EXPLORAR
- En la combinación de colores hay que tener muy en cuenta el contraste, si bien el color blanco sobre el fondo morado en la cinta del «cómo» se lee muy bien, no sucede lo mismo con el «aquí» ya que los colores son demasiado parecidos y no generan suficiente contraste.
- Las cintas del título central le suben la jerarquía al título como tal, sin embargo el texto (que en principio sería el título principal, como el H1) está más pequeño que el texto de los subtítulos (romación, academia, etc). No hay un punto de partida, un elemento claro de entrada a la imagen. El elemento central debería ser más grande y visible.
- En las aplicaciones digitales para dibujar normalmente se puede usar una malla (grid) que permite crear una guía para la escritura, para que siempre queden derechos los renglones.
- Las viñetas (bullet points) yo las pondría o bien alineadas organizadas debajo del subtítulo o si no quiero tanta estructura entonces alrededor del subtítulo, como satélites… se ven extraños los elementos como entre organizados pero no… (pero igual es algo de gustos… puedes experimentar varias maneras para ver cómo funciona mejor para ti)
-
Esta respuesta fue modificada hace 4 años, 8 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
-
-
19 octubre, 2020 a las 8:46 pm #7101

Zulma PatarroyoSuperadministradorOHHHHHHH divino el logo de pataleta!!! morí!
LO QUE FUNCIONA
- Todo el cuidado y atención que pusiste a este ejercicio, se nota el empeño!
- La experimentación con diferentes colores, tipos de letra, tipos de flechas, este es el momento de experimentar, para entender qué funciona cuando.
- la interacción entre imágenes y texto, para crear historias visuales enganchadoras
POR MEJORAR o EXPLORAR
- Las flechas en una imagen son como señales de tránsito. Comparten un código que las hace útiles (si te cambian de color las señales de tránsito así mantengan el ícono dejan de funcionar). De esta forma (si bien como dije antes es perfecto que experimentes y este es el momento y el lugar) si usas un solo tipo y color de flecha tu imagen va a ser mucho más fácil de navegar visualmente.
- Algo parecido pasa con el color, el color ayuda a organizar o a destacar, si tienes todos tus dibujos en negro, el texto en azul, y luego tienes un texto en rojo este se va a resaltar porque visualmente contrasta más con el fondo blanco, eso lo puedes usar intencionalmente, para organizar la información y para darle mayor visibilidad a algo en la imagen.
-
-
28 septiembre, 2020 a las 11:40 pm #7056

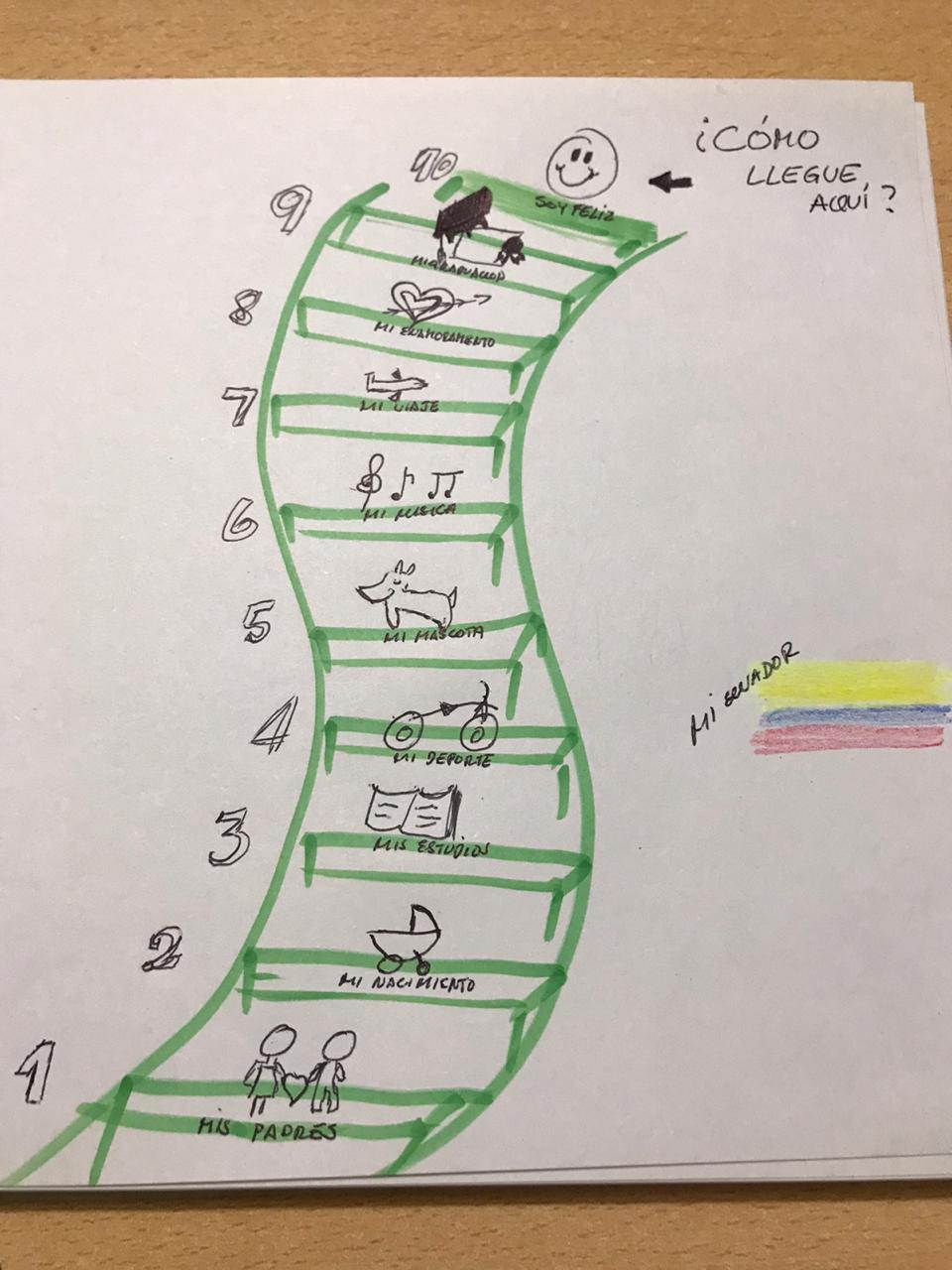
Guillermo Travez ChiribogaParticipante¿Cómo llegue aquí?
He llegado aquí perdiendo el miedo a dibujar, aprendo mejor de forma visual, considero que se debe tener en cuenta el color, para mi el color es todo, sin olvidar que todas las herramientas es un conjunto.

-
19 octubre, 2020 a las 8:55 pm #7102

Zulma PatarroyoSuperadministradorGuillermo! qué es ese milagro? Qué dicha verte participar en los ejercicios creativos.
LO QUE FUNCIONA
- La metáfora visual de la escalera, una linda manera de sugerir una línea de tiempo.
- La interacción entre imágenes sencillas y texto para conformar mensajes completos y que llaman la atención.
- Me interesa tu reflexión acerca del color. En la producción de estos artefactos de comunicación el color es, como tu lo dices, muy importante, y juega un papel mucho más allá del decorativo o estético, es una herramienta para organizar la información, para destacarla, para conectar elementos (por ejemplo si tienes dos elementos con el mismo color, sin importar si están en extremos opuestos de la imagen, el cerebro los asocia como dos elementos de un mismo conjunto). El color es una herramienta muy poderosa a la hora de crear historias visuales.
POR MEJORAR o EXPLORAR
- El verde de las escaleras con el texto negro encima no ofrece suficiente contraste, entonces la letra se pierde en algunos de los escalones. Tener siempre en cuenta el contraste para garantizar la legibilidad.
- es interesante lo que hiciste con los números, buscar un grosor de letra más grande a partir de crear una línea de contorno. Esto puede ser una invitación a buscar combinar diferentes herramientas de escritura con diferentes grosores. Si por ejemplo el título lo hubieras escrito con alguna herramienta de escritura más gruesa, visualmente habría sido mucho más sencillo de ubicar y de esta forma generar claridad en la imagen. la mancha, o la cantidad de tinta que cubre el papel es fundamental para hacer evidentes las jerarquías visuales.
-
-
30 septiembre, 2020 a las 8:58 pm #7066

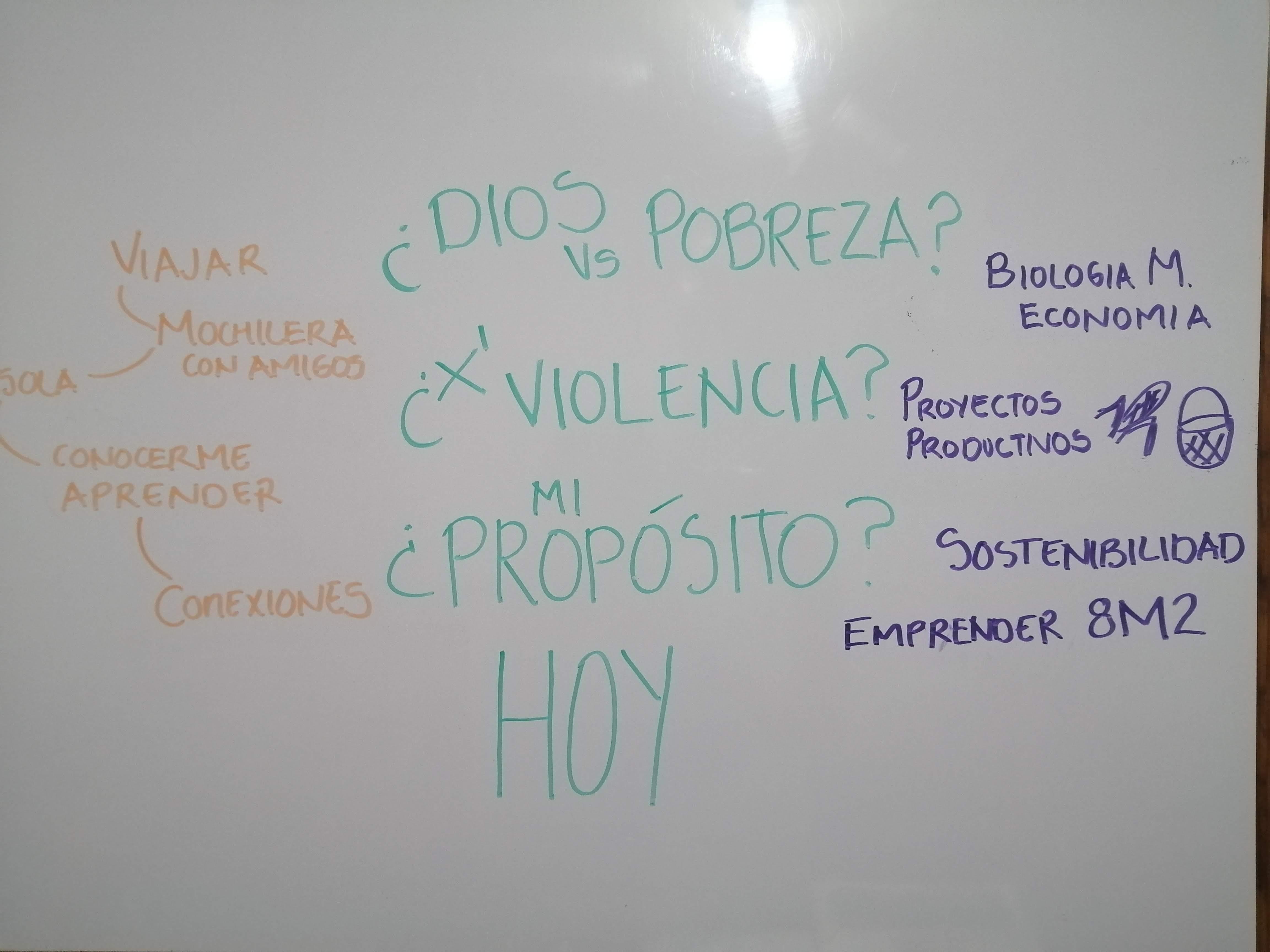
Carolina LigarretoParticipanteHola a todos!
Algo que me sorprendió de este ejercicio es que siempre he tenido acompañamiento de personas especiales que han hecho su papel de mentor en mi vida, personas que han complementado cada uno de mis aprendizajes y por medio de las cuales he llegado a conocer nuevas cosas que nutre mi aprendizaje, adquiriendo nuevos cursos o estudios. Adicionalmente para aprender siempre tengo presente los elementos adicionales que amplían la perspectiva de lo que aprendo, como: exposiciones, libros, charlas, series, documentales.
En cuanto al ejercicio me gustó el proceso, en esta ocasión la inquietud que me acompañó fue con respecto a los colores si estaba combinando bien para que el mensaje se entendiera lo mejor posible.
-
19 octubre, 2020 a las 9:21 pm #7103

Zulma PatarroyoSuperadministradorQue lindo leer tus reflexiones sobre el ejercicio. Jústamente están pensados para que no sea solo dibujar por dibujar, sino que nos inviten a una reflexión valiosa.
LO QUE FUNCIONA
- El explorar la hoja de una forma menos lineal, el solo hecho de girar el cuaderno para un formato horizontal es ya de por si un acto de rebeldía ante el pensamiento lineal.
- Las claras distinciones entre los diferentes niveles de jerarquía, título, subtítulos, segundo nivel de subtítulos, mentores y finalmente contenido! esto hace que sea mucho más fácil de navegar la información, como capas que uno se siente invitado a seguir explorando.
- La interacción entre imagenes sencillas y texto. Al complementarse hacen que el recorrido por la información sea claro y genere curiosidad.
- El marco alrededor de la imagen la hace ver organizada y finalizada, es un interesante recurso.
POR MEJORAR o EXPLORAR
- Por el formato radial que elegiste es difícil decidir que hacer con la orientación del texto. En general yo recomiendo mantener todo el texto y sobre todo el texto a nivel de contenido, lo más horizontal posible, que uno no tenga que girar la cabeza para poder leer.
- Ten cuidado con la «iconitis» en un ejercicio como este tienes todo el tiempo de buscar los íconos o imágenes que complementen todos y cada uno de tus elementos de contenido, sin embargo en una situación de documentación en vivo la necesidad de buscarle dibujito a cada idea (es decir la iconitis) se puede convertir en una fuente de angustia y por tanto en un impedimento para la escucha y la síntesis de calidad. Puedes enfocarte en buscar imágenes para el segundo nivel de jerarquí por ejemplo, en lugar del nivel más bajo de jerarquía, de esa forma no creas trampas para ti misma.
- Seguramente en el papel se ve mejor, pero el amarillo sobre blanco de los subtítulos tiene un contraste bajo que no da buena legibilidad, mejora por supuesto con el contorno rojo y la sombra, pero es algo a tener en cuenta. Que tal si por ejemplo hubieras hecho una cinta de color amarillo y sobre esta hubieras escrito el texto en negro?
-
-
-
19 octubre, 2020 a las 9:38 pm #7104

Zulma PatarroyoSuperadministradorPero que son esas preguntas para un inicio de semana!!!! ?(cuando yo las estoy leyendo…)
LO QUE FUNCIONA
- Jerarquía visual a partir del tamaño de la letra, lo más grande es lo que más se ve, y es el punto de partida, me orienta, me dice por dónde caminar.
- Linda letra!!! clara, armónica, con excelente interletrado… ahora es practicar la versión velocidad, para encontrar un punto medio.
- El color como elemento organizador, todo lo que está en un color pertenece a una categoría, en este caso también todo está ubicado en un área determinada del espacio, pero incluso cuando esto no es así el color puede ser usado para agrupar elementos dentro de categorías.
POR MEJORAR o EXPLORAR
- Qué pasó con los dibujos? En este caso tal vez un dibujo central, acerca de esas preguntas, un dibujo que te represente en tu exploración sería suficiente, porque de otro modo un solo elemento de contenido con dibujo uno no sabe si ese es el más importante o por qué razón ese tiene ilustración y los otros no.
- Experimenta no solo con tamaño de la letra sino con grosor. Eso le da a la imagen niveles de profundidad, la hace más interactiva, menos plana.
-
-
-
AutorEntradas
- Debes estar registrado para responder a este debate.