-
AutorEntradas
-
-
27 abril, 2020 a las 11:14 am #6691

Zulma PatarroyoSuperadministradorBienvenidos al primer foro de este curso. Queremos que nos cuentes aún más de ti, pero esta vez nos gustaría que lo hicieras usando las herramientas visuales que se te vengan a la mente. ¡A dejar volar la imaginación!
-
Este debate fue modificado hace 5 años, 2 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
Este debate fue modificado hace 5 años, 1 mes por
 Zulma Patarroyo.
Zulma Patarroyo.
-
Este debate fue modificado hace 5 años, 2 meses por
-
8 junio, 2020 a las 11:54 am #6835

Julio GonzálezParticipanteHola, soy Julio y estoy encantado de participar y espero aprender mucho de todos ustedes 🙂
Provengo de Uruguay, actualmente vivo en Montevideo, donde también me desempeño como Gerente de Proyectos (ágiles principalmente)
Me gusta de todo un poco, sobre todo ser papá e intentar mejorar sobre la marcha …
Me considero bueno para investigar temas nuevos, buscar alternativas, hablar con la gente (de diferente tipo) y transmitir ideas, enfocar a grupos de trabajo y co-crear soluciones creativas
Actualmente espero «cambiar el mundo» ayudando a los demás, en particular nuestros clientes, a identificar sus necesidades y crear juntos productos y/o servicios que las satisfagan (les aporten valor)

-
30 junio, 2020 a las 2:48 pm #6927

Zulma PatarroyoSuperadministradorJulio hola, muy bienvenido al curso, feliz de compartir contigo este espacio visual de aprendizaje o este espacio de aprendizaje visual.
LO QUE FUNCIONA
- El ejercicio de mapa mental para organizar la información, un tema central que la posibilidad de expandir en las ideas de forma no lineal
- la numeración para guiar al lector
- La combinación de imágenes sencillas y texto para aclarar el significado de lo que se quiere comunicar
- Uso de conectores.
POR MEJORAR o EXPLORAR
- Así como en word cuando escribes un documento tienes títulos, subtítulos y contenido, intenta en la documentación gráfica hacer visibles claramente 3 niveles de jerarquía a través de los tamaños y estilos de letra, eso hace que muy fácilmente la imagen sea «digerible»
- «Usa el color mucho pero no uses mucho color» es la recomendación de Brandy Agerbeck, la autora de el libro «the graphic facilitator’s guide» con esto ella nos invita a recordar que el color es un elemento muy poderoso para organizar información, para agrupar, para conectar, si tu tienes dos cosas del mismo color tu cerebro las asocia así estén distantes en el papel, esto se debe usar intencionalmente, al hacer documentación gráfica el color tiene el propósito más que de decorar de ayudarnos a organizar. Trata de pensar de ahora en adelante en códigos de color, en qué asociaciones o conexiones quieres evidenciar a través de tu uso del color.
- Un marco o una margen hacen que los dibujos se sientan más «tranquilos» con más aire. Intenta en uno de los ejercicios hacer un marco, para explorar el impacto que tiene sobre la imagen.
-
Esta respuesta fue modificada hace 5 años por
 Zulma Patarroyo.
Zulma Patarroyo.
-
27 agosto, 2020 a las 11:36 am #7031

María Claudia Herrera PrietoParticipanteMe gustan muchos los «tentáculos» de tu dibujo Julio. Es como una metáfora de tener todo controlado y en marcha, brazos que abarcan cosas desde un mismo centro y corazón. Gracias por compartir!!
-
-
8 junio, 2020 a las 8:46 pm #6836

Jairo YateParticipanteHola, soy Jairo Yate y realmente es un gusto poder participar en este curso y compartir con todos Uds.

-
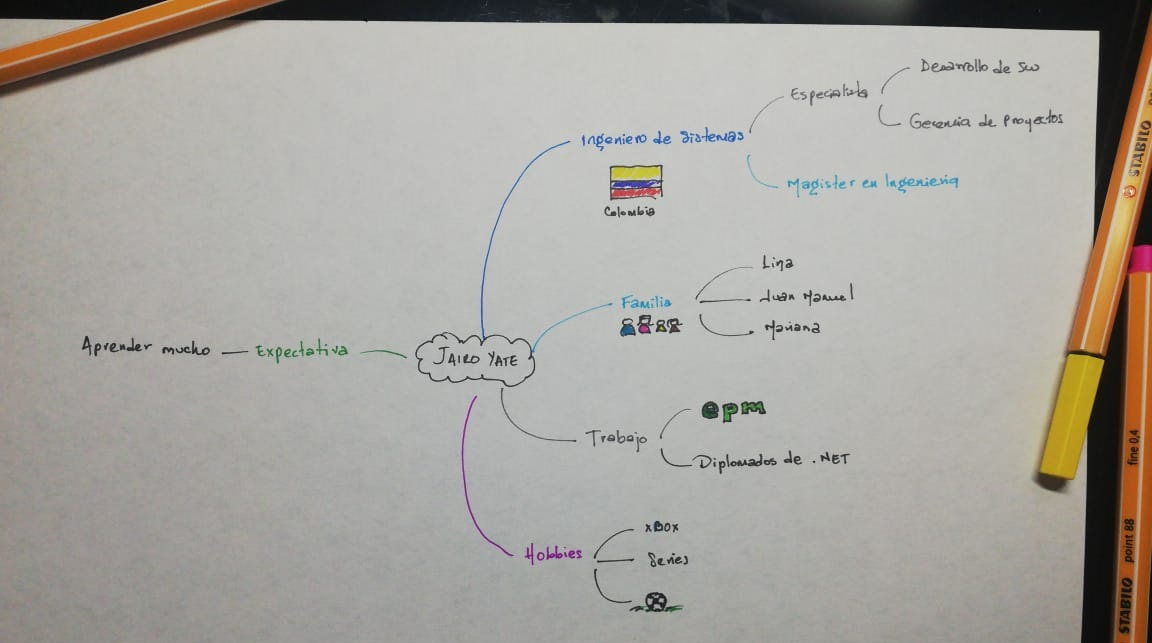
30 junio, 2020 a las 3:29 pm #6928

Zulma PatarroyoSuperadministradorJairo hola! para nosotros también es un gusto inmenso compartir este espacio contigo.
Parece que varios iniciamos el curso con mapas mentales a bordo. ¡Qué bien!
LO QUE FUNCIONA
- El ejercicio de pensar de forma no lineal al agrupar información en formato de mapa mental que nos ayuda a enfrentarnos a la página de forma diferente (diagramación) y a pensar en categorías, asociaciones, agrupaciones de información.
- Elegiste un color diferente para cada categoría (Ingeniero de sistemas, familia, trabajo, hobbies) tal vez fue accidental o intuitivo, pero eso es jústamente a lo que te quiero invitar, a que te apropies del color como una herramienta para crear categorías visuales, una herramienta no de decoración sino de organización de la información.
POR MEJORAR o EXPLORAR
- Así como en un documento de word tienes títulos, subtítulos y contenido, trata de pensar estas imágenes en alrededor de 3 niveles muy claros y definidos de contenido, que de un solo vistazo no quede duda de cual es el título (por tamaño, grosor y estilo de letra), que así mismo visualmente sea muy claro que los subtítulos (o un segundo nivel de jerarquía) tienen un cierto tipo, tamaño y grosor de letra que los diferencia del nivel 1 y el nivel 3 de jerarquía, y el contenido un tercer nivel. En esta imagen todo tienen más o menos el mismo nivel visual de jerarquía, el título en la nube central está en mayúscula, pero la mancha (la cantidad de tinta que se usa para escribirlo en el papel) es del mismo impacto visual que el resto del texto, y los niveles 2 y 3 visualmente no se diferencian en nada, esto es algo muy fácil de hacer, que no requiere grandes habilidades de dibujo y que muy rápidamente hace que tu imagen sea mucho más clara e impactante.
- Te sucedió algo muy interesante aquí con el uso de dibujos. Brandy Agerbeck (hoy la estoy mencionando bastante) autora del libro «the graphic facilitator´s guide» habla de la «iconitis» enfermedad del facilitador gráfico que quiere ponerle ícono a todo y se bloquea cuando llega a alguna idea o concepto a la que no sabe que dibujito ponerle. Aquí fue interesante como tu incluiste algunos dibujos en los niveles 2 y 3 de jerarquía. Mi recomendación siempre es pensar los dibujos para los niveles 1 y 2 de jerarquía, es decir los conceptos más generales (y por ende menos dibujos) ya que cualquier dibujo va a generar mucha más atracción visual que un texto, por lo tanto le va a subir la jerarquía visual al concepto al que acompaña, es así como aquí lo que más se ve es el balón, el logo de EPM y la bandera, un poco la pregunta es ¿qué quieres resaltar? y a eso hacerle dibujo, como el nivel 3 de jerarquía normalmente son muchas más cosas, pues no alcanza uno a hacer tanto dibujo, razón por la cual yo me enfoco en niveles 1 y 2.
-
Esta respuesta fue modificada hace 5 años por
 Zulma Patarroyo.
Zulma Patarroyo.
-
Esta respuesta fue modificada hace 5 años por
 Zulma Patarroyo.
Zulma Patarroyo.
-
-
9 junio, 2020 a las 10:33 am #6838

Juan David Padilla GomezParticipanteBuenos días a todos, mi nombre es Juan David Padilla; vivo en Envigado, Antioquia, Colombia. Con muchas ganas de aprender y mejorar como mejorar todas estas formas de comu
nicación.

-
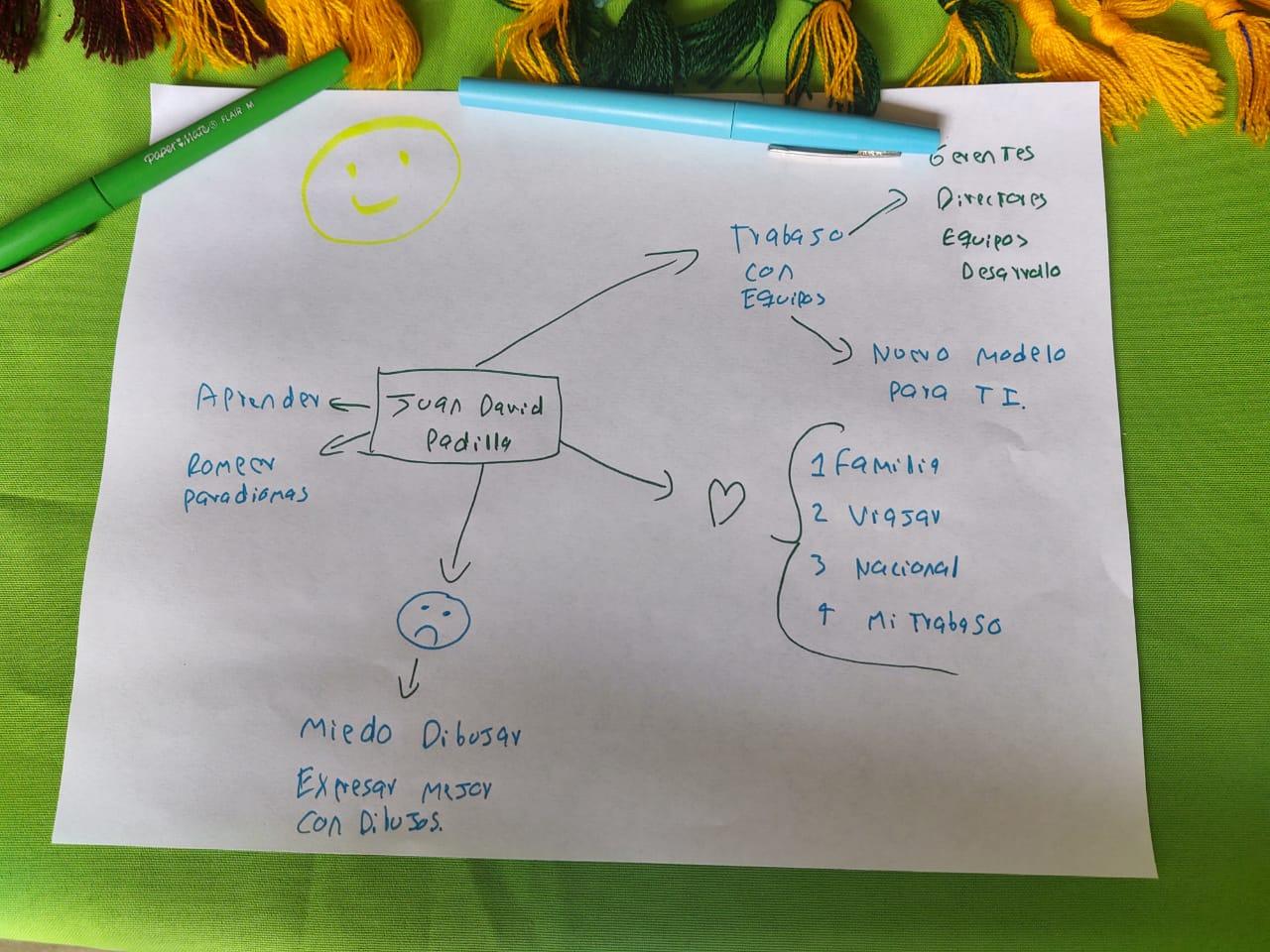
30 junio, 2020 a las 3:46 pm #6932

Zulma PatarroyoSuperadministradorJuan David hola, Gracias por compartir! aquí mis comentarios:
LO QUE FUNCIONA
- Otro mapa mental!! esto no había sucedido antes!
- Me encanta el elemento descomplicado de tu ejercicio, una hoja, dos plumones de colores, hace evidente que para practicar documentación gráfica no se necesita un arsenal de materiales, se hace con lo que está a disposición y las posibilidades de práctica y mejora son constantes.
- Iso de flechas, contenedores y conectores
- El hecho de estar limitado a dos colores hace que tu imagen de hecho se vea bastante organizada. Dale una mirada a los comentarios que he hecho a los otros ejercicios con relación al uso del color.
POR MEJORAR O EXPLORAR
- Legibilidad de la letra. Uno puede ser un buen documentador gráfico sin saber dibujar, pero sin escribir muy claro y legible es más difícil. Un tip es que prestes atención a los espacios entre tus letras, entre más regular sea ese espacio (es decir que no se espichen algunas letras unas con otras o que algunas queden muy separadas) más fácil será de leer tu texto, es un ajuste sencillo que te da muy buenos resultados muy rápido.
- Recuerda el súper poder de la combinación de imagen y texto, esa posibilidad de disminuir la polisemia (muchos significados) de las imágenes al combinarlas con un texto, ese poder que tiene de generar no solo atracción (por la imagen) sino claridad (por el texto).
-
-
10 junio, 2020 a las 6:06 pm #6849

Guillermo Travez ChiribogaParticipanteHola, soy Guillermo Trávez Chiriboga, todos me conocen como Gui o Guille, vivo en Quito-Ecuador, soy estudiante en el último año de secundaria; la comunicación visual me atrae y espero aprender mucho, un abrazo fraterno.

-
Esta respuesta fue modificada hace 5 años por
 Zulma Patarroyo.
Zulma Patarroyo.
-
30 junio, 2020 a las 4:07 pm #6934

Zulma PatarroyoSuperadministradorHola Guille!
Felices de emprender esta exploración del mundo visual juntos. La imagen te quedó de lado, intentaré no terminar con tortícolis para poder darte mis comentarios jeje.
LO QUE FUNCIONA
- Tienes una letra cursiva linda, que si estás en secundaria no es algo muy común ya que cada vez menos gente aprende a escribir en cursiva.
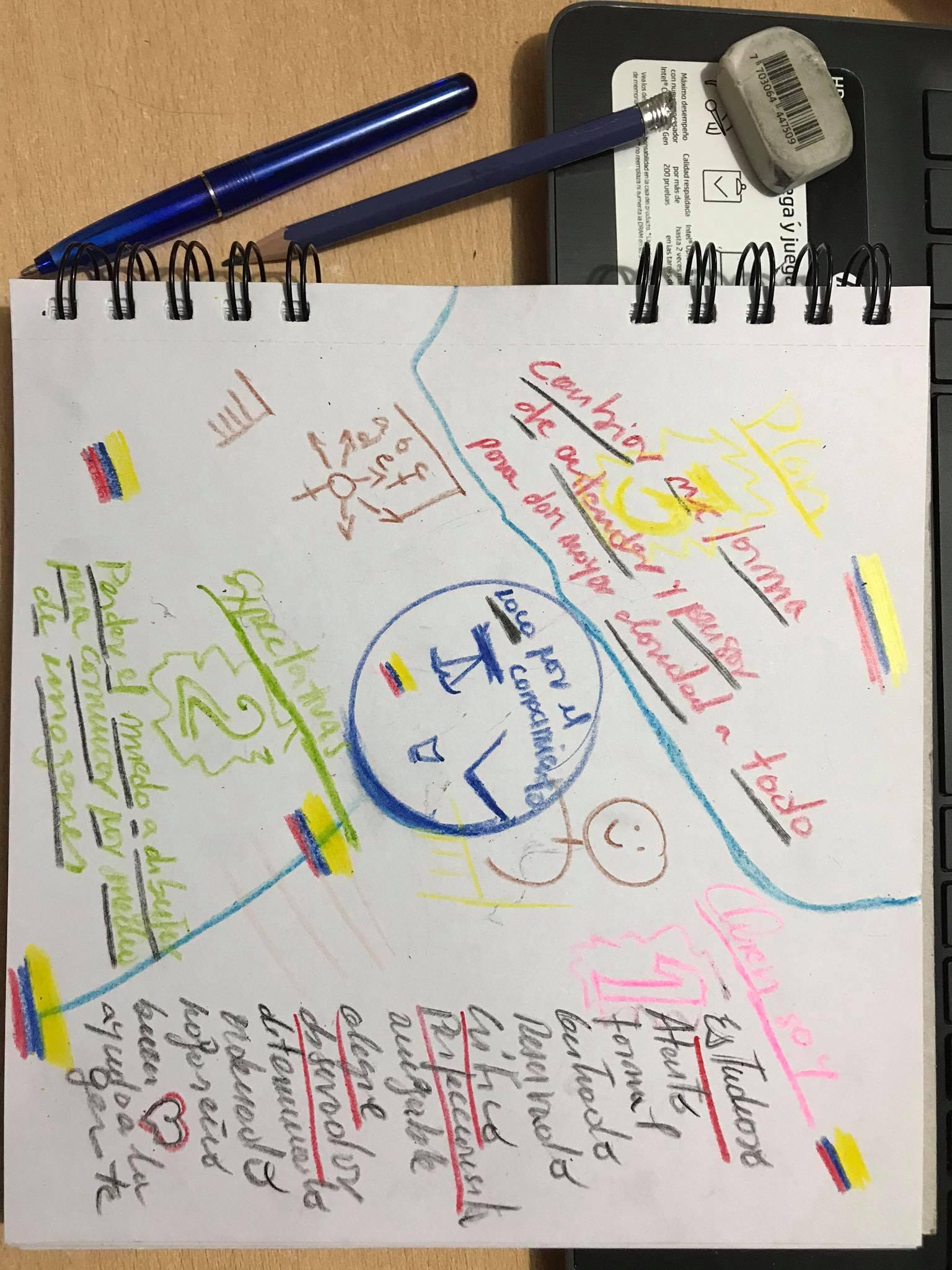
- «Cambiar mi forma de aprender y pensar para dar mayor claridad a todo»!! me encanta esa frase!!! espero que efectivamente encuentres eso en este curso porque esa es jústamente la intención.
- He hablado en mis otros comentarios sobre el uso del color de forma intencional. Aquí se ve cómo hay un color para cada tema, ya doy más detalles en mis puntos a mejorar o explorar, pero la intención de tener un código de color es totalmente acertada.
- El ejercicio de resaltar conceptos es esencial para el proceso de sintetizar y jerarquizar. No es un mapa, es el territorio (hablaré de eso en la llamada de esta semana)
POR MEJORAR o EXPLORAR
- Ya tienes intuitivamente la idea de que puedes usar el color para diferenciar temas, así tienes el rosado para el tema 1, el verde para el tema 2 y el amarillo para el tema 3. Aquí lo desafortunado es que el rosado y el amarillo tienen muy poco contraste con el fondo blanco. Una posibilidad es crear más mancha, es decir rellenar los números por ejemplo, o ponerle un fondo del color al número y dejar el número en negativo, para que por cantidad de color en el papel se logre resaltar lo suficiente, esto te funcionaría con el rosado pero posiblemente no con el amarillo que debes destinar para resaltar texto escrito en negro, para iluminar, para colorear pero no para escribir.
- Tal vez tu mismo descubriste que el amarillo no te funcionaba muy bien para escribir y por eso el contenido de esa sección lo escribiste en rojo, ahí lo que sucede es que el rojo entonces empieza a competir por la atención del lector ya que es un color muy fuerte y cargado de mucho significado (alerta, emergencia, sangre, fuego) un color más neutro funcionaría entonces para ese tercer nivel de jerarquía de contenido. Por ejemplo escribir los subtítulos (nivel 2 de jerarquía) cada uno en un color y un tamaño un poco más grande que el nivel 3 (contenido o respuesta a las preguntas) y ese nivel 3 escribirlo en negro para las 3 preguntas. Para esto no se requiere saber dibujar, se requiere saber usar el espacio y el color para organizar visualmente la información.
- Y ya que menciono jerarquías recuerda que debes intentar hacer muy visibles y claros 3 niveles de jerarquía, cual es el título? cual es el punto de partida? cómo uso el color, tamaño, estilo de letra, grosor de la letra para hacer evidente que ese es mi punto de partida? cuales son los subtítulos o segundo nivel de jerarquía y cual es el contenido?
- Tu cursiva es linda, pero la cursiva en general es más difícil de leer. Yo la limito a títulos o subtítulos o a frases resaltadas. Cómo es tu letra imprenta?
-
Esta respuesta fue modificada hace 5 años por
 Zulma Patarroyo.
Zulma Patarroyo.
-
2 julio, 2020 a las 2:23 pm #6968

Guillermo Travez ChiribogaParticipanteGracias Zulma por la retroalimentación, me gusta.
-
Esta respuesta fue modificada hace 5 años por
-
-
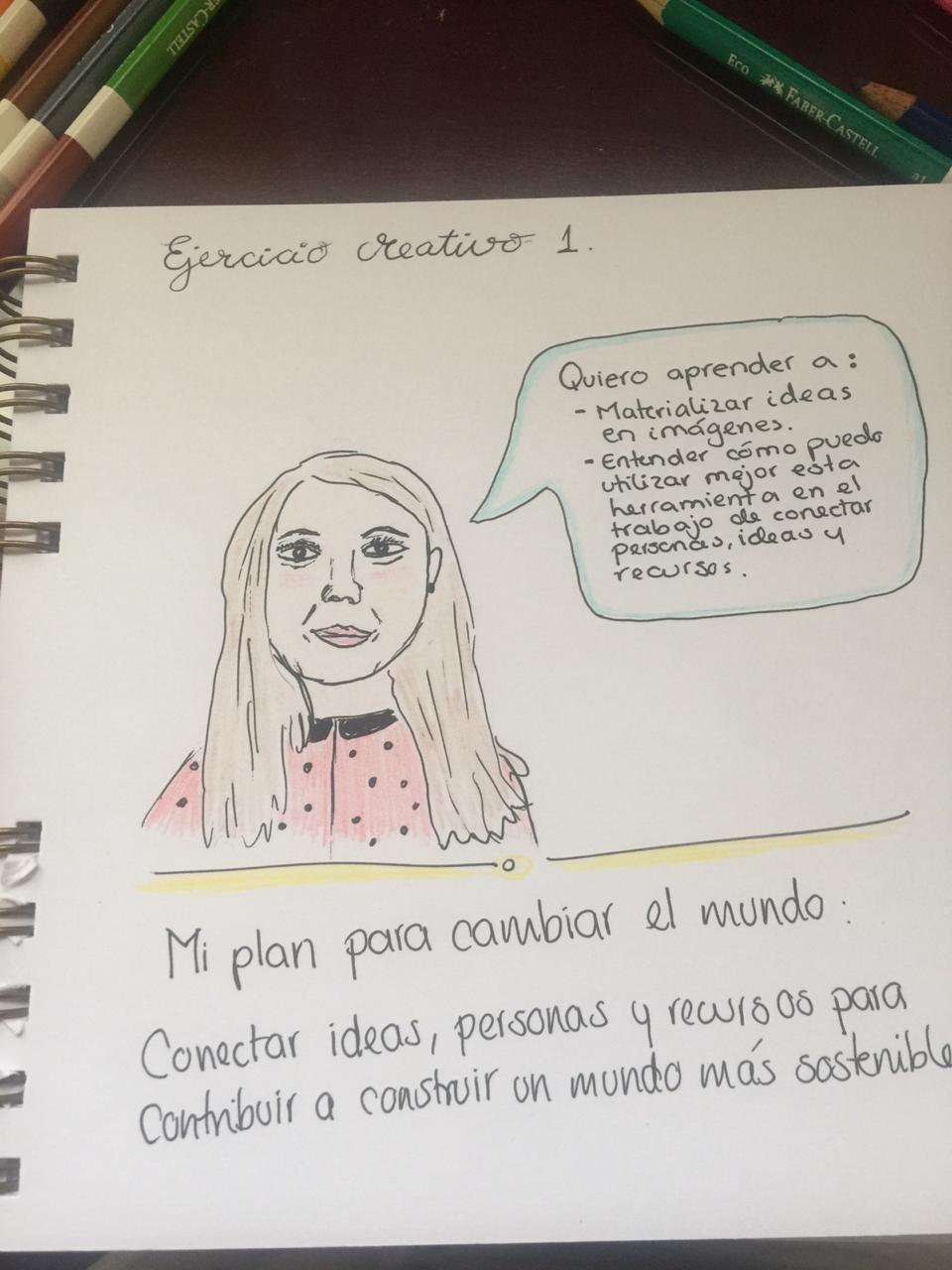
30 junio, 2020 a las 4:19 pm #6936

Zulma PatarroyoSuperadministradorAna de mi corazón que es esta belleza!!!!!
LO QUE FUNCIONA
- Darle voz a una persona. Para mi es fundamental tener personas en estas imágenes, son ese elemento que nos conecta en la imagen con otro ser humano, invita a la curiosidad, a la empatía me involucra.
- Uso de contenedores en este caso el globito de texto o bocadillo
- El color está lindo, se nota que lo disfrutaste
- Letra linda y legible y varios tipos de letra (ya vemos porqué eso es relevante)
- Que compartimos plan para cambiar el mundo jeje
POR MEJORAR o EXPLORAR
- buscamos siempre alrededor de 3 niveles claros de jerarquía visual, cual es el título (punto de partida) cuales son los subtemas o subtítulos (categorías) y cual es el contenido (el detalle o elementos dentro de esas categorías) al pensar así (tipo mapa mental no porque se dibuje un mapa mental sino por la manera de pensar) se hace más fácil representar esto de forma visual. Cómo puedes usar el estilo, grosor, color, tamaño de la letra para hacer visibles esas jerarquías? qué pasa si «mi plan para cambiar el mundo» está todo escrito en mayúscula, o en la letra cursiva bonita de ejercicio creativo en una letra más gruesa y con color amarillo por debajo? Qué información le estoy dando al cerebro a través de esas decisiones gráficas (que no necesariamente son de dibujo).
- La ilustración está linda y… que esto no signifique que solo se puedan hacer dibujos a este nivel de detalle, el dibujo de palitos y bolitas puede también comunicar, y hay que encontrar el equilibrio entre lo detallado y figurativo y lo rápido y abstracto para intentar no morir de pánico y angustia cuando hay presión de tiempo.
-
-
13 junio, 2020 a las 6:13 pm #6858

Irma CristinaParticipanteHola a tod@s!!!
Mi nombre es Irma Cristina, me encanta la naturaleza, conocer nuevas personas y lugares. Trabajo en temas relacionados con el desarrollo sostenible, el área que mas me motiva es el trabajo con pequeños productores y emprendedores. Hace poco aprendí de permacultura y creo que es mi camino!
Espero que el curso me ayude a tener una mejor escucha y atención, explorar mi creatividad, y es una nueva herramienta para mi trabajo. Me da miedo…. no terminarlo.
Mi plan para cambiar el mundo, hacer todo con amor, empezando amándome a mi misma. Ayudar a otros.

-
30 junio, 2020 a las 4:29 pm #6937

Zulma PatarroyoSuperadministradorIrma!! quedaste al lado de Ana!!! que lindo!!!
Abrazo para las dos.
LO QUE FUNCIONA
- que no vayas a abandonar!!! si lo terminarás, si podrás, si se puede!!
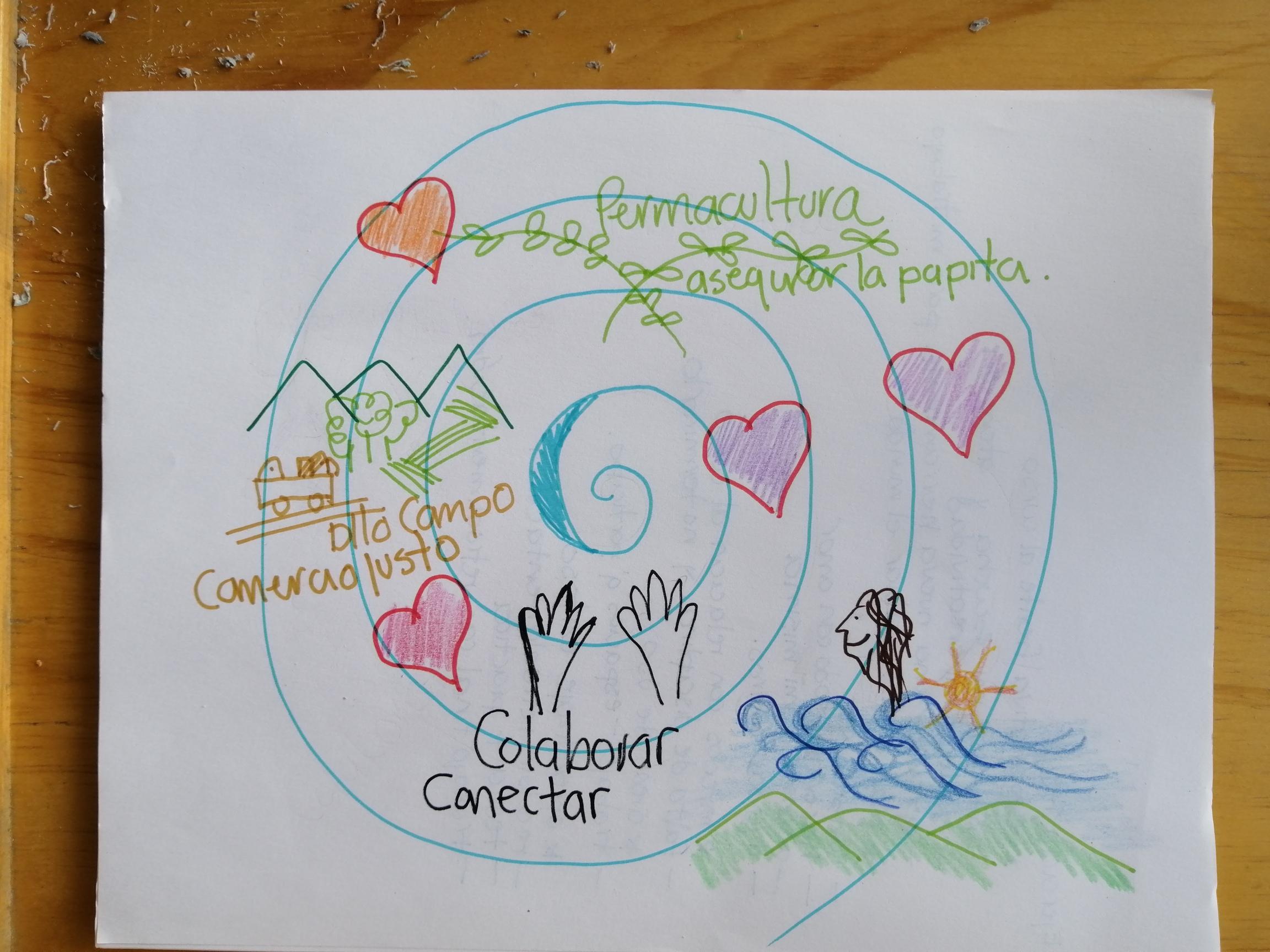
- La espiral siempre funciona jejeje, nos invita a retar nuestra forma lineal de pensar, de ver, de explicar y abre nuestra mente y corazón a formas más interconectadas e interrelacionadas de explorar los conocimientos
- La permacultura funciona! jeje
- Letra linda, legible y con personalidad
- Que las imágenes se complementen con texto para dar claridad a los mensajes.
POR MEJORAR o EXPLORAR
- Léete los comentarios a las otras personas con relación al uso del color.
- Y también acerca de la jerarquía jeje… pero básicamente, cómo puedes mostrar visualmente un título, subtítulo y contenido a través de tus decisiones con respecto al tamaño, grosor, color y estilo de letra?
- En estos ejercicios es importante no dar las respuestas en dibujos, sino crear una imagen que incluya dentro de si las preguntas y las respuestas, que pudiera funcionar como herramienta para compartir con otros información clara, para lo cual se necesitaría que los temas o preguntas estuvieran incluidos y en donde este tema de las jerarquías de la información se haría muy evidente y útil.
- Los corazones son lindos pero no los entiendo jeje. Cual es su función? (no para sonar cruel, pero siempre estamos pensando en que tanto el color como las ilustraciones no están para decorar sino para generar claridad)
-
27 agosto, 2020 a las 11:51 am #7032

María Claudia Herrera PrietoParticipanteMe gusta tu dibujo Irma. me identifico con los corazones que los suelo poner en todo y conectando con tu texto de amor en lo que haces y de comenzar por ti me ha hecho click sobre esa idea subyacente que ahora veo que me impulsa a ponerlos. Ademas de ser un dibujo fácil y muy significativo <3
-
-
13 junio, 2020 a las 6:14 pm #6859

Irma CristinaParticipanteAna!!!
que chévere encontrarte por acá!!!!
-
16 junio, 2020 a las 6:44 am #6871

Núria Baldrich MoraParticipanteBuenos días compañer@s,
Adjunto mi ejercicio.
Núria

-
30 junio, 2020 a las 4:38 pm #6938

Zulma PatarroyoSuperadministradorNo les parece fascinante ver tantas respuestas gráficas diferentes a las mismas preguntas?? es una dicha estar aprendiendo juntos, de ver estas galerías ya generamos un aprendizaje enorme.
De veras que están de moda los mapas mentales. Qué bueno!
LO QUE FUNCIONA
- Está súper tu mezcla de fotos y dibujos, me encanta
- Uso de flechas, conectores y contenedores
- No se si hay un código de color, pero quiero que todos por favor vean cómo todas las flechas azules el cerebro las agrupa… pensamos que todas están relacionadas, que son de un solo tema, y se diferencian inmediatamente de la flecha verde y la roja. Eso lo tenemos que usar intencionalmente.
- Me encanta que hay diferentes grosores de línea en el texto, ven la diferencia? ven como inmediatamente se crea una jerarquía de información a través de algo de tan fácil acceso (no se necesita saber dibujar o tener herramientas muy sofisticadas) para generar claridad visual con tan solo cambiar de un marcador delgado a uno más grueso.
- la interacción entre imagen y texto, es una baile, una danza, una complementariedad visual, la imagen sola nos dice mucho pero nos confunde, la imagen con el texto nos cuenta una historia y nos conecta.
- Poder colectivo al servicio de la vida!! SI!!!!
POR MEJORAR o EXPLORAR
- Intenta dibujar un marco a esta imagen (o a tu próximo ejercicio) para ver qué sucede. Cómo se «siente» la información.
- Ya que puedes ver la diferencia que produce escribir algunas cosas con un marcador grueso y otro delgado se más arriesgada, qué pasa si haces un título 4 veces más grande de lo que lo hiciste para este ejercicio? y si tus subtítulos (en este caso las preguntas) son 2 veces más grandes que el tamaño de letra de tu contenido (nivel 3 de jerarquía).
-
-
16 junio, 2020 a las 7:01 pm #6874

Naty MParticipanteHola soy Naty Melguizo, que bueno participar de este curso, espero aprender mucho 🙂
-
30 junio, 2020 a las 4:44 pm #6940

Zulma PatarroyoSuperadministradorMe encanta la variedad de imágenes!!! inspiración para todos.
LO QUE FUNCIONA
- La foto de fondo en opacidad baja
- complementariedad de imágenes y texto
- Uso de flechas y conectores
POR MEJORAR o EXPLORAR
- trata de que tu texto sea lo más horizontal posible, este pequeño detalle (que no tiene nada que ver con dibujar) hace que la información se vea mucho más organizada, estructurada, creíble (y produce menos tortícolis)
- Al bajarle la opacidad a la foto descubriste que te da mayor contraste con la letra, pero en el dibujo del mundo jústamente te sucedió que perdiste este contraste. Qué pasaría si ese texto solo está dentro del dibujo del mundo pero en blanco? o qué pasa si está escrito alrededor del mundo en redondo para conservar la legibilidad?
- Cómo puedes usar el color para de un solo vistazo crear categorías que ayuden a tu lector a navegar la información?
- Qué pasó con las preguntas?? cómo hace alguien para saber esto de qué se trata?
-
-
17 junio, 2020 a las 7:11 pm #6885

Camila GimenezParticipante¡Hola! Siguiendo con la presentación:

<div style=»display: none;»></div>-
30 junio, 2020 a las 4:59 pm #6941

Zulma PatarroyoSuperadministradorCamila hola!
Carambas, pensé que hoy me ponía al día con los comentarios pero todos ustedes están muy juiciosos (eso en colombiano significa muy dedicados) así que solo voy a alcanzar a terminar el módulo 1.
LO QUE FUNCIONA
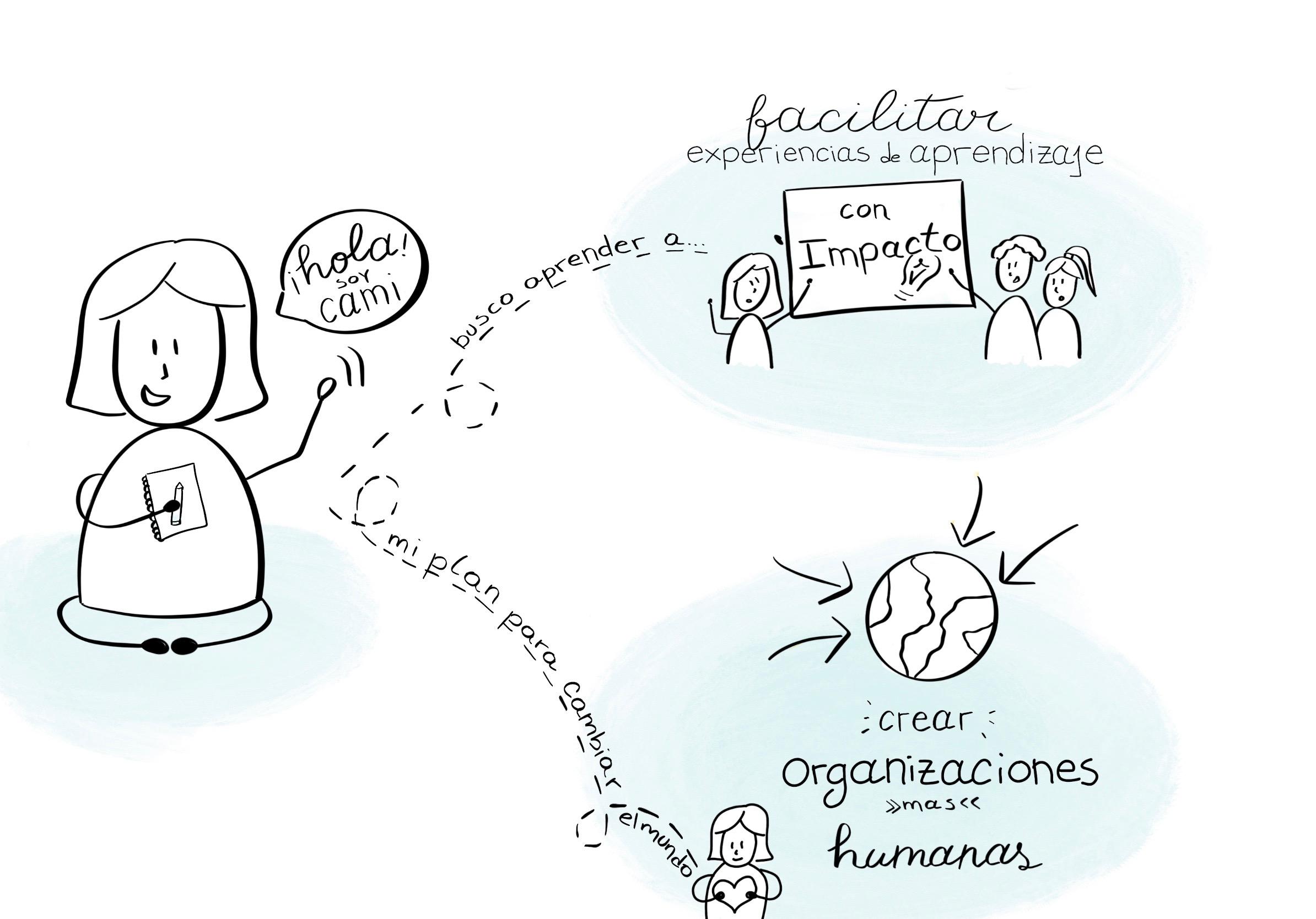
- Letra muy linda y legible y varios estilos de letra que son muy útiles para hacer que las imágenes sean organizadas y fáciles de navegar y entender
- el uso limitado del color. Hace que se vea agradable pero no saturado, yo no uso maquillaje, pero entiendo que es la misma idea, mucho color no añade sino satura y confunde.
- Incluir personas, las representaciones de personas nos invitan a relacionarnos, a ser empáticos.
- Este es un excelente ejemplo de cómo el texto horizontal ayuda a que la imagen se vea organizada y el truco de usar un trazo guía para hacer texto no horizontal. Esto es algo que yo uso mucho porque el texto nunca me queda derecho, entonces para algunos mensajes a resaltar puedo hacer un trazo con un color o con una línea como tu hiciste para crear fluidez en el texto y que no se vea desorganizado. Esto es también una manera de que la imagen se vea menos rígida.
POR MEJORAR o EXPLORAR
- A todos les he hablado de la jerarquía de la información a través del tamaño y estilo del texto, esta es una solución interesante ya que le da más jerarquía a la respuesta que a la pregunta, pero la pregunta está presente. Eso quiere decir que no hay recetas únicas sino que todos estamos invitados a explorar y experimentar con estos elementos visuales para hacer cada vez más clara nuestra información visual.
- Una manera rápida de usar color así como lo hiciste con la ilustración central es poner color por detrás de los dibujos, crear un plano sobre el cual se resaltan los dibujos. Cómo se vería si hay una mancha de color amarillo por detrás de tus ilustraciones y las personitas y el cartel siguen siendo blancos?
-
-
2 julio, 2020 a las 10:18 am #6964

Camila GimenezParticipanteTomando el ultimo feedback, lo probe a ver como queda.
Gracias Zulma.
<div style=»display: none;»></div>-
14 julio, 2020 a las 9:48 am #6987

Zulma PatarroyoSuperadministradorMe gustaba más con el amarillo!!! jeje, más contraste.
-
-
20 julio, 2020 a las 3:23 pm #7009

Carolina LigarretoParticipanteHola a todos!
Que lindo conocerlos, me encanta cada una de las personas que estamso en esto. Antes que nada los siento por presentarme tan tarde, soy consciente que soy la más atrasadita, sin embargo dejo mi presentación para ponerme al día con todos! Lindo día!

-
12 agosto, 2020 a las 8:02 pm #7016

Zulma PatarroyoSuperadministradorPero que es este milagro Caro!
Más vale tarde que nunca!
LO QUE FUNCIONA
- Uso de flechas y conectores
- Letra muy legible y organizada,
- Uso limitado del color
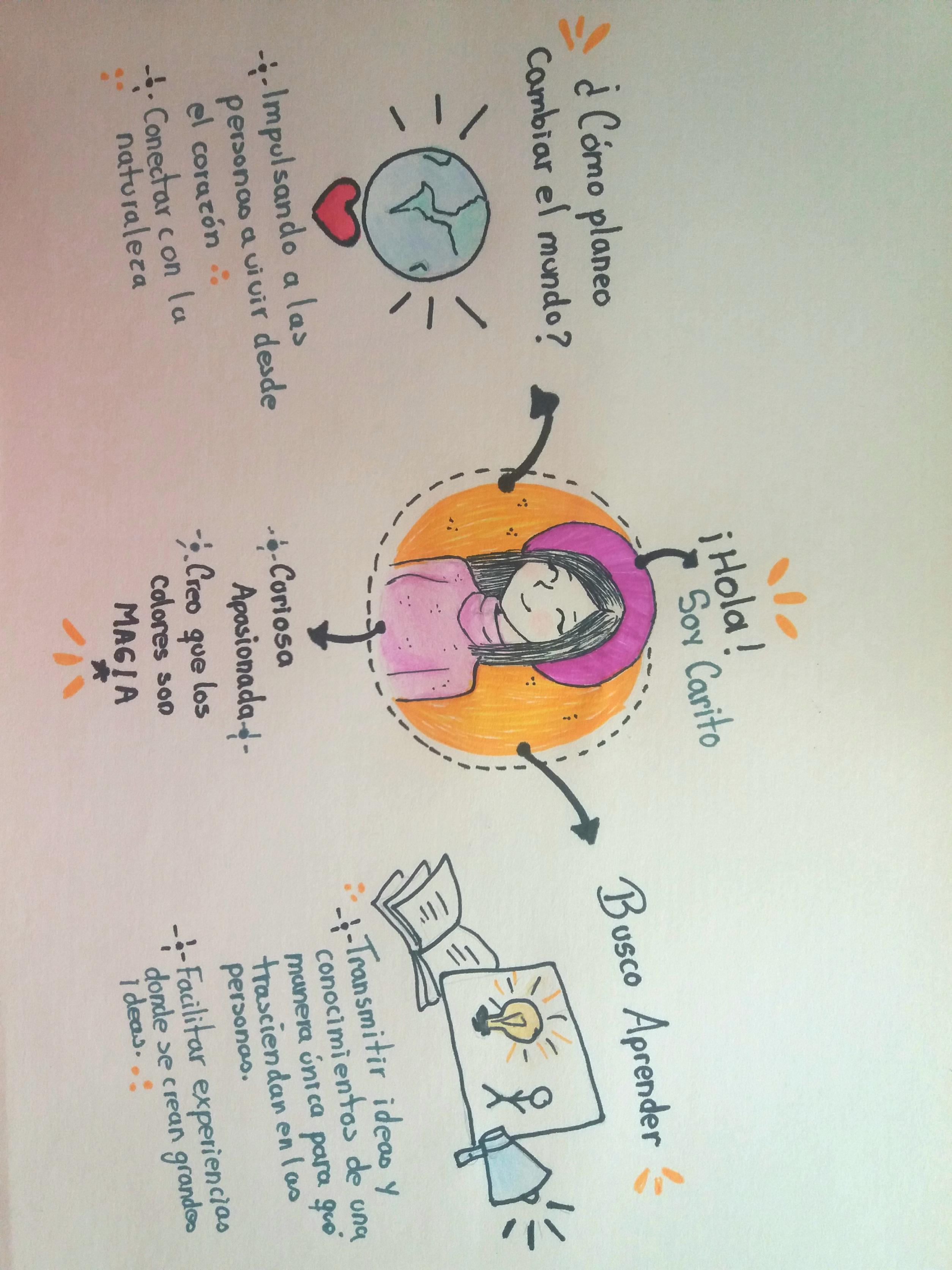
- Punto focal de inicio a partir de una ilustración principal y otras secundarias (niveles de jerarquía 1 y 2)
- Toda la razón, los colores son MAGIA
POR MEJORAR o EXPLORAR
- Así como está visible la jerarquía por las ilustraciones trata de enfatizarla con el texto, que los subtítulos y títulos se vean notoriamente diferentes, letra más grande y más gruesa
- Experimenta con contenedores para organizar la información.
-
Esta respuesta fue modificada hace 4 años, 8 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
-
27 agosto, 2020 a las 11:57 am #7033

María Claudia Herrera PrietoParticipantepero me encanta como se ve ahora con sombra en los dos textos , se resalta totalmente. a mi tb me gusta más el amarillo 🙂
Este mensaje era para Cami jeje
-
Esta respuesta fue modificada hace 4 años, 10 meses por
 María Claudia Herrera Prieto.
María Claudia Herrera Prieto.
-
Esta respuesta fue modificada hace 4 años, 10 meses por
-
27 agosto, 2020 a las 12:01 pm #7035

María Claudia Herrera PrietoParticipanteMe encanta tu dibujo caro. Es sencillo, completo y el dibujo es muy sugerente. La expresión de curiosidad y ternura de la muñeca es total y conecta todo los puntos. Gracias por compartir!!
-
28 agosto, 2020 a las 5:36 am #7036

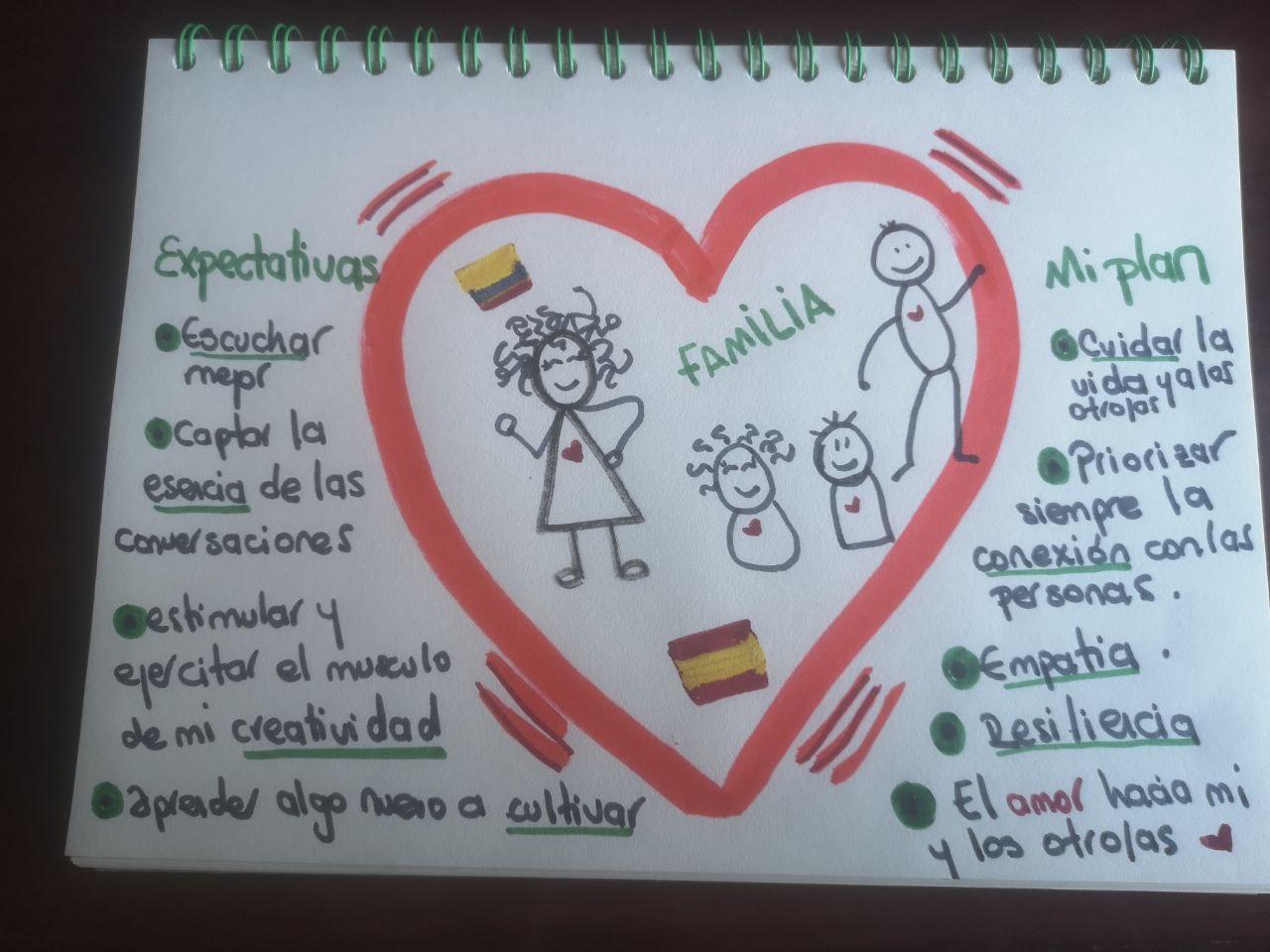
María Claudia Herrera PrietoParticipanteHola a todo/as.
Mas vale tarde que nunca, dice el refrán. Aunque he podido estar en la mayoría de las llamadas, nada que podía avanzar con los módulos, pero por fin he tenido un respiro y puedo aparecer.
Gracias a todos por la inspiración de sus ejercicios.
Aquí esta mi presentación 🙂

-
Esta respuesta fue modificada hace 4 años, 10 meses por
 María Claudia Herrera Prieto.
María Claudia Herrera Prieto.
-
19 octubre, 2020 a las 9:48 pm #7106

Zulma PatarroyoSuperadministradorPero qué es esta dicha tan grande???? Gracias por la perseverancia! Siempre feliz de compartir contigo.
LO QUE FUNCIONA
- El elemento central, potente, fuerte, visual, claro!
- El formato horizontal… ayuda a pensar de forma menos lineal
- Claridad en los subtítulos y el contenido
- Enfocarse en una ilustración central y no tratar de ponerle dibujitos a todo.
POR MEJORAR o EXPLORAR
- Los subtítulos están claros, pero…. ¿Dónde está el título? cual es el punto de partida de la exploración?
- diferentes grosores de línea con diferentes tipos de marcador… si tu texto de contenido, es decir el que está escrito con negro, tiene un grosor de línea menor, es más fácil diferenciar los niveles de jerarquía, más fácil organizar la información y encima se va a ver menos lleno, más «tranquilo»
-
Esta respuesta fue modificada hace 4 años, 10 meses por
-
-
AutorEntradas
- Debes estar registrado para responder a este debate.