-
AutorEntradas
-
-
2 febrero, 2023 a las 5:19 pm #8322

Zulma PatarroyoSuperadministradorBienvenidos al primer foro de este curso. Queremos que nos cuenten más de ustedes, pero esta vez nos gustaría que lo hicieran usando las herramientas visuales que se les ocurran. ¡A dejar volar la imaginación!
-
8 marzo, 2023 a las 11:19 am #8413

Karina TrujilloParticipante
-
Esta respuesta fue modificada hace 2 años, 4 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
10 marzo, 2023 a las 2:15 pm #8426

Zulma PatarroyoSuperadministradorKarina aquí van mis comentarios
LO QUE FUNCIONA
- Interacción entre imágenes y texto para escaparnos de la angustia que genera la polisemia (multiplicidad de significados…. una imagen dice mas que mil palabras).
- Incluir personas, esto hace que se cree una conexión emocional con la imagen, puede ser mi historia, o es la historia del otro con la que me siento invitado a relacionarme. La pareidolia (relacionarme con caras o ver caras en los objetos inanimados) actúa a un nivel instintivo, no podemos evitarlo.
- Uso de flechas y contenedores
- Letra clara, ordenada y legible.
POR MEJORAR o EXPLORAR
- Todo tu texto tiene un mismo nivel de jerarquía, nuestro cerebro siempre trata de buscar una «ruta de recorrido por la imagen» el usar jerarquías en los textos ayuda a que la información se organice de forma más clara y a que el recorrido por la imagen se pueda sugerir.
- El color es una herramienta muy poderosa para generar asociaciones. En la documentación gráfica el color no se debe quedar en decoración, se debe aprovechar como herramienta para agrupar y organizar, piensa en códigos de color, en señalización, en generar categorías que se sugieren a través del uso del color. Aquí en mi opinión menos es mas, como dice Brandy Agerbeck Usa el color mucho pero no uses mucho color.
- Qué le pasa a tu imagen si le añades un marco (inténtalo) una línea dejando un borde alrededor.
-
Esta respuesta fue modificada hace 2 años, 4 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
Esta respuesta fue modificada hace 2 años, 4 meses por
-
-
10 marzo, 2023 a las 2:23 pm #8427

Zulma PatarroyoSuperadministradorjeje tu dibujo parezco yo bailando!!
LO QUE FUNCIONA
- Dibujos sencillos y claros
- Incluir representaciones de personas para conectarnos con su historia o sentirnos reflejados en la historia
- Uso de flechas y contenedores (la cinta azul alrededor de la imagen actúa como un contenedor
- uso de signos de énfasis visual (las líneas alrededor de las ilustraciones)
- Excelente que explores las herramientas digitales, en la próxima llamada comparto una rutina de calentamiento antes de iniciar a dibujar que sirve por supuesto tanto digital como analógicamente.
POR MEJORAR o EXPLORAR
- Si esto es un apoyo visual que utilizas para verbalmente explicar algo está perfecto, si se espera que uno logre entender algo como «lector» de la imagen entonces necesita texto, no me le hagan el feo al texto, el texto es importante, genera claridad, belleza, estructura y jerarquía. ¿Qué título le podrías poner a esta imagen, qué subtítulos, qué par de textos aclaratorios de las escenas de la imagen?
-
Esta respuesta fue modificada hace 2 años, 4 meses por
 Zulma Patarroyo.
Zulma Patarroyo.
-
-
-
13 marzo, 2023 a las 4:52 am #8450

Liliana Villamizar MirandaParticipanteMe gusta: El uso de íconos junto a los textos
Podría mejorar: creo que la arquitectura de información, pues todo se ve al mismo nivel
-
16 marzo, 2023 a las 11:38 am #8462

Zulma PatarroyoSuperadministrador¡Uy me ganó Liliana en dejar comentario! ¡Qué bien!
LO QUE FUNCIONA
- La búsqueda de imágenes, esos está perfecto, tenemos que ampliar nuestro vocabulario visual, de la misma manera que nuestro vocabulario hablado se amplía leyendo, nuestro vocabulario visual se amplia viendo imágenes. En esta época estamos saturados de información y vemos DEMASIADAS imágenes, pero el acto de seleccionarlas, ponerles más atención, re-significarlas nos ayudan a fijarlas en nuestra memoria.
- Uso de flechas y conectores
- Complementariedad entre textos y dibujos, los dibujos embellecen a los textos, invitan, enamoran, los textos anclan el significado, generan claridad, aterrizan.
- letra armónica y casi siempre legible.
POR MEJORAR o EXPLORAR
- Empezando por el último punto de lo que funcionó. Pon atención al interletrado o espacio entre letras, es fundamental para la legibilidad de tu texto, en algunas ocasiones es bonito hacer algunas ligaduras entre letra y letra, o algunas veces se puede usar caligrafía para destacar un mensaje, pero en la letra no cursiva las letras NO se deben tocar. Veo que te sucede más en tu letra minúscula que en la mayúscula… yo por ejemplo siempre escribo en mayúscula para la documentación gráfica, puedes explorar si eso te ayuda.
- la inclinación normal del brazo hace que el texto te quede acostado… como en diagonal, esto hace que la imagen se vea desordenada y que al lector le de tortícolis. Trata de seguir la línea horizontal lo más que puedas (si es en un formato grande es clave moverse con la letra, acuérdenme de mostrarles en la próxima llamada). Eventualmente el texto puede seguir una curva (yo lo uso mucho) pero entonces la curva tiene que estar claramente definida.
- Siempre te debes preguntar ¿qué quiero comunicar con el uso de este color? El color en la documentación gráfica no está para decorar, está para comunicar, organizar información, hacer visibles categorías etc. Yo no me maquillo, pero en el maquillaje es lo mismo, si pones demasiado se ve desordenado.
- Mira lo interesante que sucede con ese elemento central en tu página, a mí me pasa que la mirada se va allá de primeras. No creo que haya sido tu intención, pero lo puedes usar a tu favor en futuros ejercicios, pensar cómo quieres que sea el recorrido visual de tu lector, y qué estrategias usarías para guiar la lectura (en el comentario de Liliana está la clave).
-
-
-
13 marzo, 2023 a las 4:46 am #8447

Liliana Villamizar MirandaParticipanteMe gusta
Que se ve «desordenado» pero en realidad no lo está
La manera de representar quién eres, como un tetris, como que las áreas de la vida se acomodan
Lo que podría mejorar
Ni idea! esperemos a ver qué dice la profe
-
Esta respuesta fue modificada hace 2 años, 4 meses por
 Liliana Villamizar Miranda.
Liliana Villamizar Miranda.
-
Esta respuesta fue modificada hace 2 años, 4 meses por
-
16 marzo, 2023 a las 11:56 am #8463

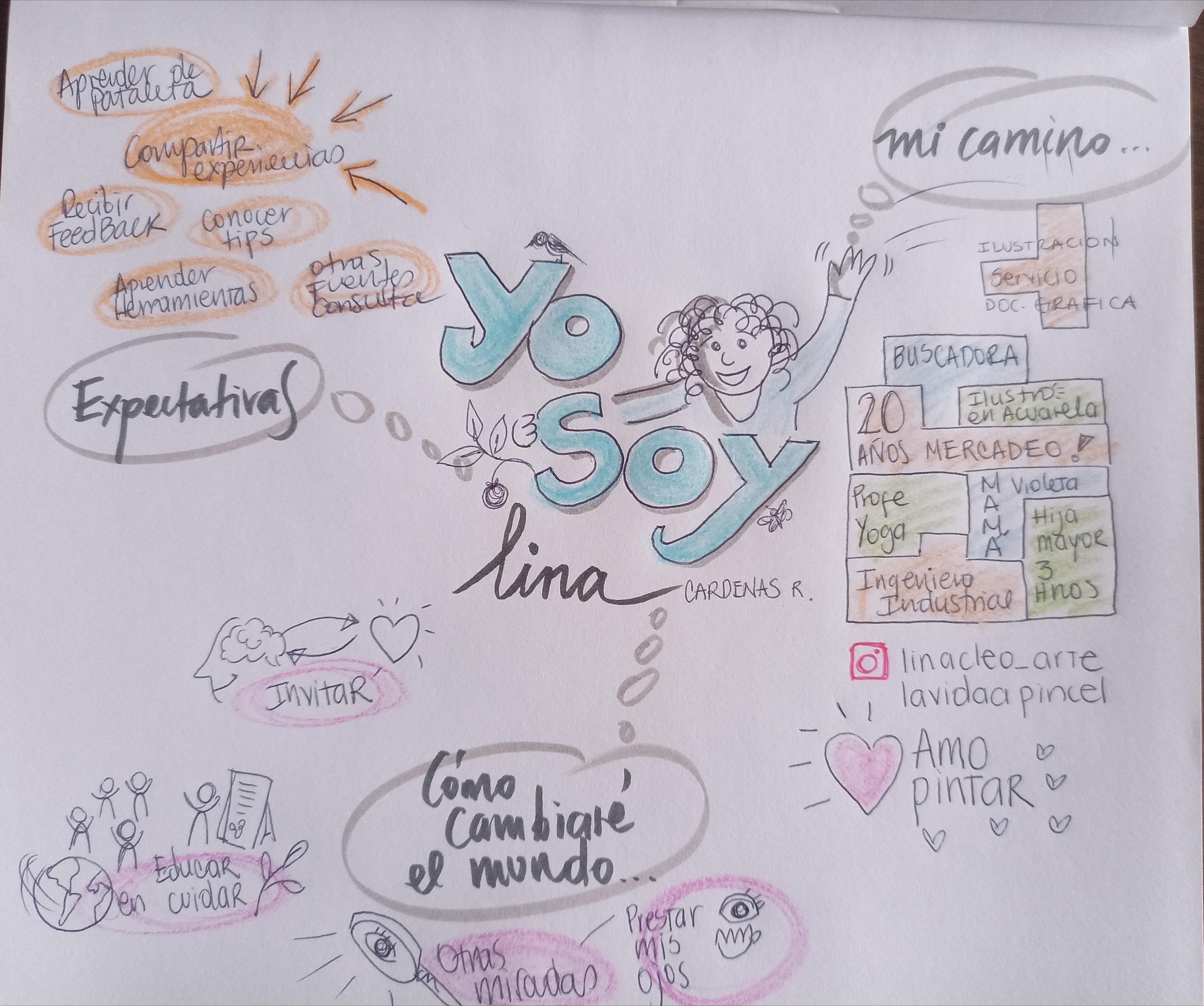
Zulma PatarroyoSuperadministradorVoy a contratar a Liliana para que deje los comentarios!!!
LO QUE FUNCIONA
- Se ve desordenado pero no está… EUREKA! pareciera desordenado porque no sigue una lectura de arriba a abajo de izquierda a derecha (que es como leemos en español) sino que es radial, del centro hacia afuera, y no está desordenada porque usas el texto (que recuerden es un dibujo) para dejar claras las jerarquías, hay un texto central más grande y con color (primer nivel), luego hay otros textos en el mismo estilo de letra en una fuente distinta y en un grosor distinto (segundo nivel) y luego hay un texto más delgado que si bien puede ser el mismo tipo de letra del nivel 2 al usar una herramienta diferente se ve diferente y así creamos el tercer nivel de jerarquía y ayudamos al lector a recorrer la imagen de la forma que nosotros queremos. Es un mapa por la información que estamos presentando.
- El otro elemento clave es el color, porque el color aquí me está creando categorías, todo lo que tenga que ver con expectativas está en naranja, la categoría de cómo cambiaré el mundo está en morado… así el color no solo decora sino que organiza.
- Funciona también que firmas. No olvidemos firmar nuestro trabajo.
- Lindo el tetris también, linda metáfora.
POR MEJORAR o EXPLORAR
- Tu texto de segundo nivel puede estar conectado con su categoría también con color, puede ser el mismo color o un color análogo, en lugar de los globitos grises que pasa si son de un color análogo al color del contenido de cada categoría? así refuerzas visualmente los 3 temas.
- la letra de bloque (YO SOY) está chévere y puede mejorar. El reto es hacer que los trazos sean de un mismo grosor para que se vea uniforme. Pega dos lápices con una cinta y dibujas las letras con los lápices para que te dé los contornos de los trazos y luego los delineas con tu micropunta o marcador, si es en formato grande pegas dos lápices a los lados de un marcador grueso para que te de un grosor mayor. Con esto logras los títulos en letra de bloque muy rápido.
- Está interesante que pusiste dibujos en los niveles 1 y 3 de información, pero no en todos, en «cómo cambiaré el mundo» te dio un poquito de «iconitis» que es la enfermedad de los documentadores gráficos de querer ponerle un ícono a todo, como práctica es fabuloso, en el trabajo como tal te echas la soga al cuello porque siempre llegas a algún concepto al que no sabes qué carajos dibujarle… puede que esto es lo que te haya pasado en la categoría de «expectativas» cómo le pones un ícono a «conocer tips»?. Cuando uno añade imágenes le sube la jerarquía a esa información, es decir, el ojo va ir primero al nivel 3 de «cómo cambiaré el mundo» que a la información de «expectativas» no es que esté mal, es para que hagas consciencia de eso y lo uses a tu favor. Yo normalmente limito las ilustraciones al nivel 1 y 2 de información.
-
-
-
13 marzo, 2023 a las 4:48 am #8448

Liliana Villamizar MirandaParticipanteMe gusta
La vulnerabilidad en la descripción de ti
El color
Lo que podría mejorar
Que todos los textos quedaron resaltados, y no sé de manera visual qué es lo más importante
-
16 marzo, 2023 a las 12:07 pm #8464

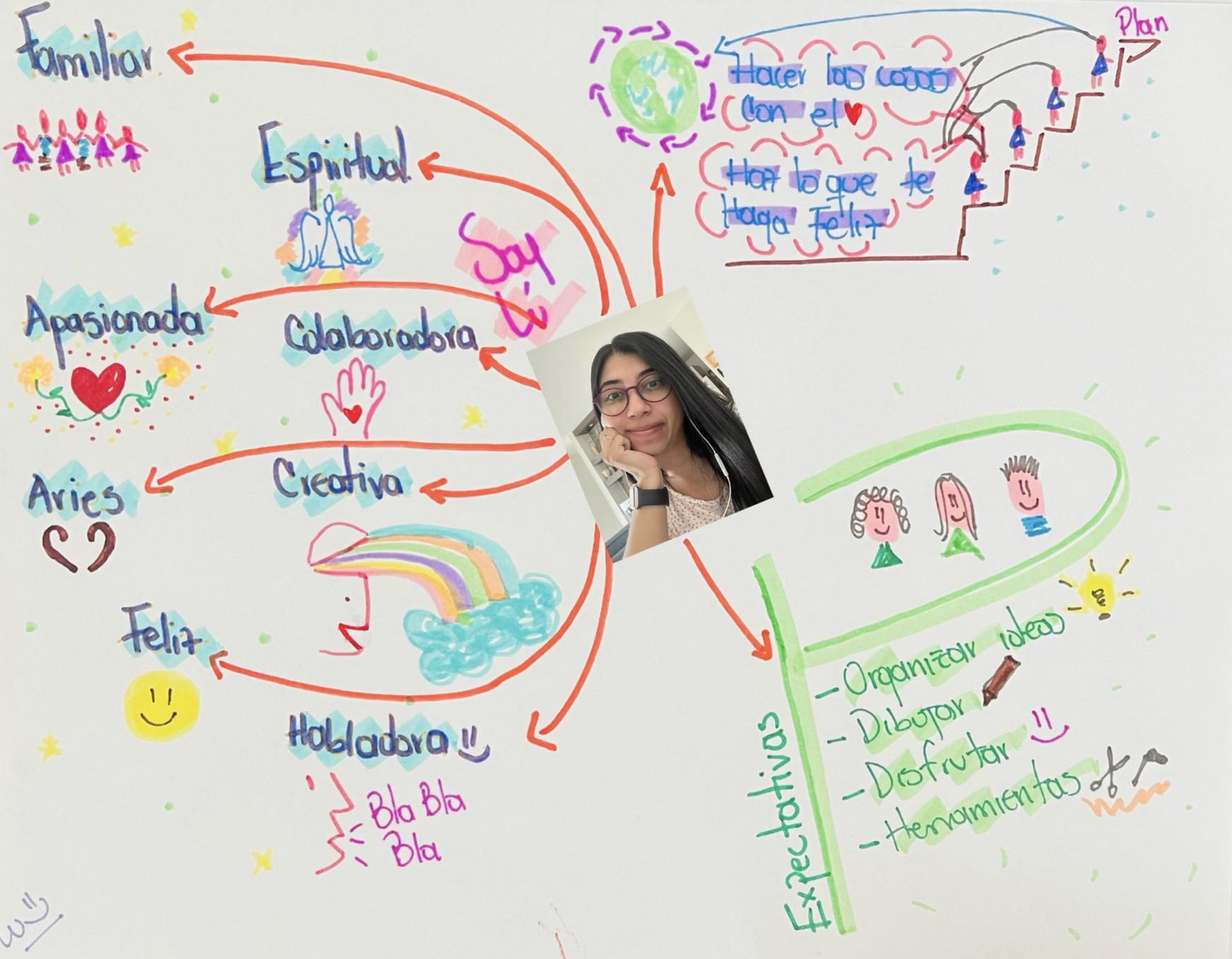
Zulma PatarroyoSuperadministradorExcelente ejercicio Luisa!! se nota que disfrutas con los marcadores y los micropuntas, ¿no?
LO QUE FUNCIONA
- Uso intencional del color para crear categorías y organizar la información.
- Interacción y complementariedad entre imágenes y texto.
- Uso de flechas y conectores
- Que haces las cosas con pasión y felicidad! es contagioso!!
POR MEJORAR o EXPLORAR
- Me temo que te dio un ataque de iconitis… para practicar está fabuloso, pero cuando estás haciendo documentación en vivo es imposible, no alcanzas a dibujar un ícono por concepto y siempre llegas a algo que no sabes cómo diantres dibujar.
- Como lo dijo Liliana, no hay diferencia entre los niveles de jerarquía de la información, piénsalo en título, subtítulo y contenidos, ¿qué pasa por ejemplo si haces los subtítulos con un marcador más grueso y en letra mayúscula? inmediatamente creas una herramienta para ayudar al lector a saber por dónde seguir después de empezar en el foco central que es tu foto.
- Si resaltas todo no resaltas nada… el recurso de resaltar texto es muy efectivo, y te puede ayudar mucho a subirle la jerarquía a algo, te invito entonces a que solo lo uses cuando efectivamente quieras resaltar algo, un título o un mensaje clave.
-
-
-
12 marzo, 2023 a las 10:23 pm #8443
AnónimoInactivoZulma y colegas… sé que no hay una segunda oportunidad para una primera buena impresión!!! De antemano me disculpo por enviar este ejercicio en un formato que no es el esperado… sin embargo como ya había faltado al primer encuentro por estar de vacaciones, y hoy me encontraba todo el día viajando de regreso, preferí hacer el ejericio en un formato ppt con tal de entregarlo en los tiempos, y no seguir quedando mal ante este grupo tan importante y amoroso. Pese a ser un ppt, intenté plasmar allí la esencia del ejericicio… el cual incluía un archivo en audio que debía reproducirse cuando abrieran el archivo en modo presentación.
Esperando encontrarlas pronto! Abrazos. Bibiana.
-
16 marzo, 2023 a las 12:48 pm #8465

Zulma PatarroyoSuperadministradorHola Bibiana! CERO nervios, este primer ejercicio es libre, como tu quisieras, dibujando, powerpoint, cantando lo que fuera!! felices de tenerte por aquí y poder caminar contigo este aprendizaje.
LO QUE FUNCIONA
- Vean qué bueno el espacio entre las letras mayúsculas? jeje eso ayuda a la legibilidad! obviamente es escrito en computador, pero me ayuda para mostrarles porqué es importante prestar atención a ese espacio.
- En el computador intuitivamente hacemos los niveles de jerarquía, títulos, subtítulos, contenido. Recordemos esto para cuando estemos lápiz o marcador en mano.
- Que fuiste recursiva, siempre hay que ser recursivo en esta labor, trabajar con las herramientas que tenemos a mano y con el tiempo con el que disponemos.
POR MEJORAR o EXPLORAR
- Miren lo interesante del color. El cerebro trata de agrupar lo que tiene el mismo color, así SUEÑOS se asocia con el contenido en verde que hay al lado derecho y BUSQUEDA con el contenido en morado que está en la parte de abajo. ¿cómo pueden usar eso de forma intencional?
- El fondo de color dificulta la lectura del texto verde porque los colores son muy parecidos y no hay suficiente contraste. Normalmente el texto de nivel 3 de jerarquía yo siempre lo pongo en negro, hay gente que es muy buena para poner ese texto en colores y les funciona muy bien, yo soy muy cobarde….
-
-
13 marzo, 2023 a las 4:35 am #8444

Liliana Villamizar MirandaParticipante
-
Esta respuesta fue modificada hace 2 años, 4 meses por
 Liliana Villamizar Miranda.
Liliana Villamizar Miranda.
-
Esta respuesta fue modificada hace 2 años, 4 meses por
 Liliana Villamizar Miranda.
Liliana Villamizar Miranda.
-
16 marzo, 2023 a las 12:58 pm #8466

Zulma PatarroyoSuperadministradorno te dejaste comentario Liliana!! 🙂
LO QUE FUNCIONA
- Me gusta la paleta de color, al ser una paleta de pocos colores hace que la imagen se vea organizada.
- Hay una intención de diferenciar el tipo de mensaje con el tamaño, color y estilo de letra.
- Texto e imágenes complementándose.
POR MEJORAR o EXPLORAR
- Interletradoooo, ayuda al lector a que le sea fácil leer, mira la diferencia entre tu texto de MAESTRIA SOBRE MI SER EMOCIONAL en la parte de abajo y NUEVOS APRENDIZAJES en la parte de arriba, por no hablar de Aventuras o Nuevas posibilidades.
- Falta un título, creo que lo de maestría en la parte de abajo es más un mensaje destacado, pero cuál sería el primer nivel de jerarquía?
- Funciona mejor cuando resaltas un texto, por ejemplo lo que hiciste en amarillo en la letra cursiva a la derecha o con familia, amigos, trabajo, cuando repasas el texto negro con otro color SERÍA UN EXITO se vuelve difícil de leer, funcionaría como sombra lateral si solo lo hicieras por un lado (me preguntan de esto en la llamada y les cuento).
- La lectura de la imagen empieza en el centro con la ilustración central, hay una entrada clara, de ahí uno no sabe muy bien para donde irse, entonces se va a la esquina superior izquierda que es en donde empezamos a leer un documento, pero la información que está ahí es de tus sombras y temores, que tal vez no es la mejor forma de iniciar tu historia… ¿cómo puedes ayudar a guiar mejor el recorrido de la lectura?
-
Esta respuesta fue modificada hace 2 años, 4 meses por
-
-
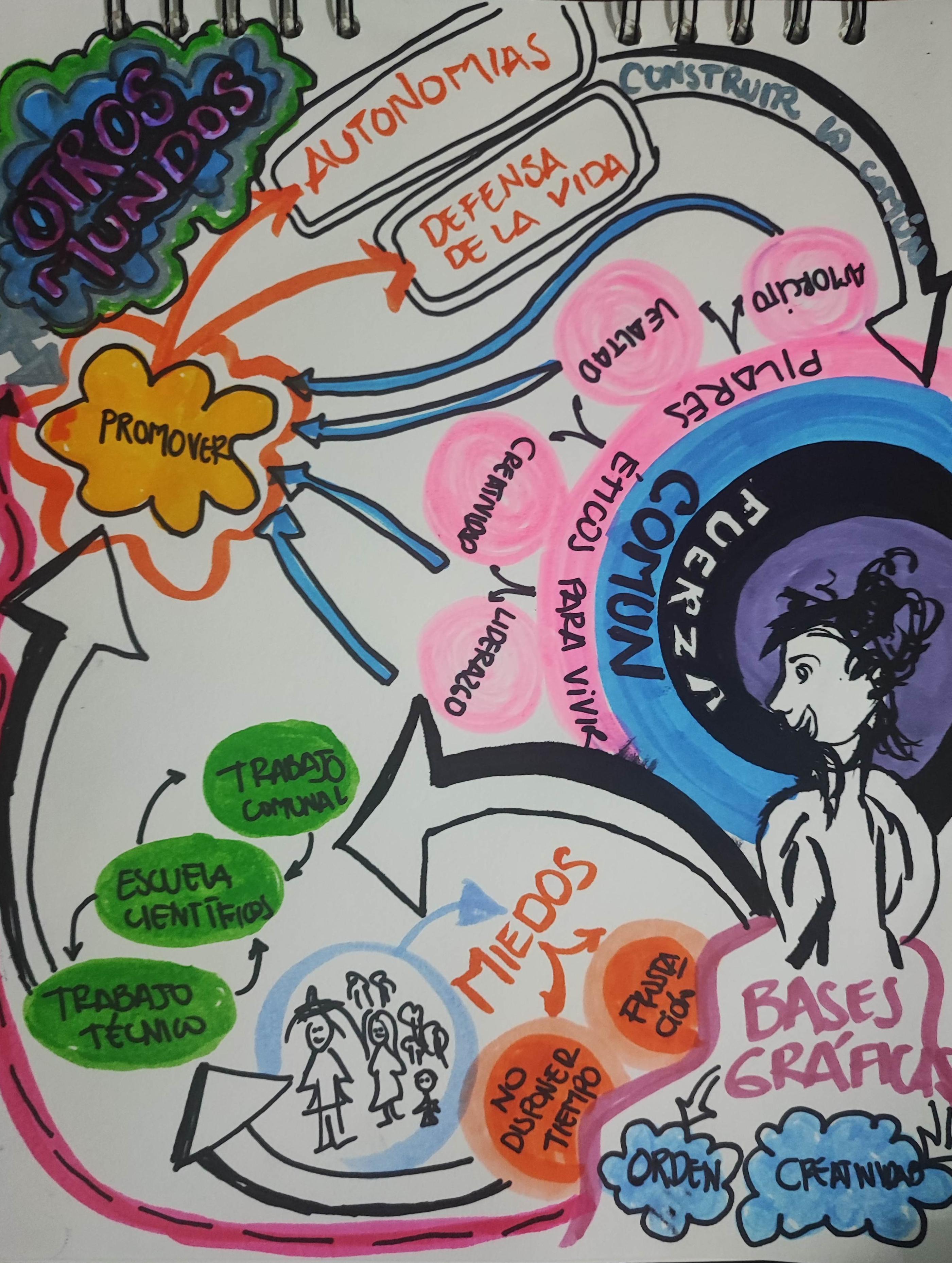
16 marzo, 2023 a las 9:05 am #8460

Liliana Villamizar MirandaParticipanteLo que me gusta:
Los colores, me generó mucha curiosidad y capturó mi atención
Lo que no me gusta:
La dirección del texto «Común, Pilares éticos… » me costó leerlo, porque sentí que estaba como al revés, me tocó girar la cabeza de manera extraña para poder entenderlo.
PREGUNTA PARA ZULMA: ¿Hay algún tipo de reglas de usabilidad o recomendaciones de uso que se deban tener presentes a la hora de organizar la dirección de los textos?
-
16 marzo, 2023 a las 1:04 pm #8467

Zulma PatarroyoSuperadministradorAmo el espacio negativo!
LO QUE FUNCIONA
- El uso de espacio negativo, por ejemplo cuando escribes fuerza en blanco sobre la franja negra
- la exploración de nuevos recorridos de lectura
- Uso de flechas y conectores
- El color fuerte y atractivo pero todavía generando orden categorías
POR MEJORAR o EXPLORAR
- El texto siempre lo más horizontal y patas abajo que se pueda, porque el lector no puede rotar la hoja para leerlo, si es un texto que sigue una curva entonces dependiendo de dónde inicie en el círculo se debe escribir que quede lo más «de izquierda a derecha» que se pueda, nunca debe quedar de derecha a izquierda.
- Hay buenos ejemplos de buen interletrado, por ejemplo COMUN está muy bien, pero en otras frases las letras se sobreponen, TRABAJO COMUNAL por ejemplo. Un poquito de atención a este lindo espacio entre letras ayudará mucho con la legibilidad de tu texto.
- En las representaciones de personas ten cuidado con la línea peluda… si dibujas primero en lápiz al delinear en marcador puedes trazar con mayor seguridad una línea continua.
-
-
-
25 abril, 2023 a las 4:31 pm #8535

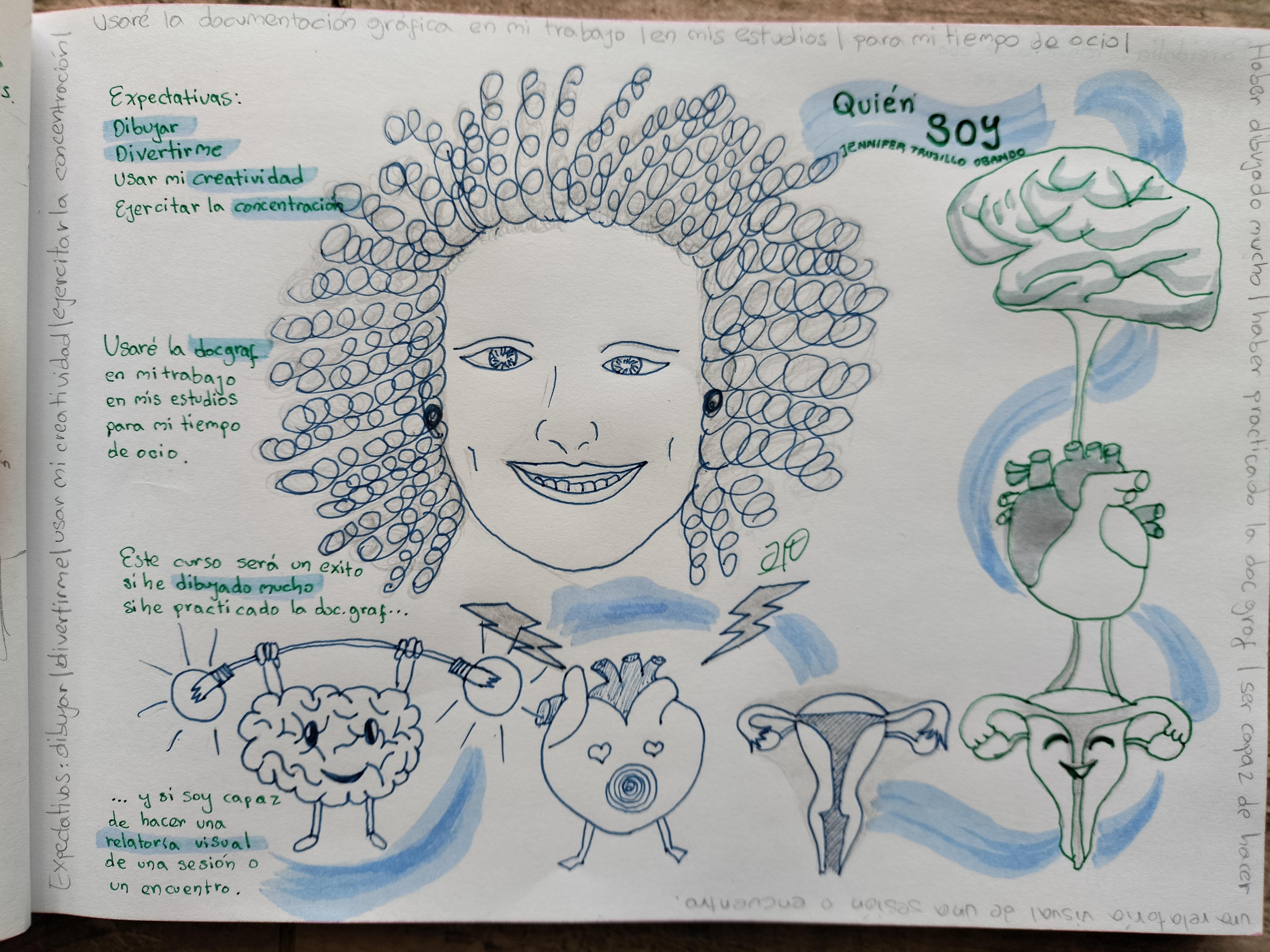
Zulma PatarroyoSuperadministradorCañajo que belleza!!!
LO QUE FUNCIONA
- Me encanta la jerarquía visual de los dibujos
- La paleta de color, pequeña pero armónica
- Los achurados para generar áreas de sombra y las sombras como tal.
- La línea conectora
- Los conceptos clave resaltados
- Está simpático lo de la margen con texto, no lo usaría siempre, pero en este ejercicio me parece que invita a explorar más, es un mensaje secreto que dan ganas de explorar.
POR MEJORAR o EXPLORAR
- Simplificar más el dibujo, el dibujo figurativo es difícil y genera frustración, el cerebrito con sus ojitos graciosos genera empatía, su autoretrato (para este tipo de expresión gráfica) puede ir sin detalles del iris de los ojos, sin detalles de los dientes…
- Así como está clara la jerarquía de los dibujos estaría bien definir más la jerarquía en el texto. Más grande el título, tal vez algunos subtítulos? y ya bien diferenciado de la información de tercer nivel. (tendría que achicarse sumercé para que quepa un título más grande)
-
-
-
AutorEntradas
- Debes estar registrado para responder a este debate.